図工とスプリンギンの組み合わせ
連載第4~5回で図画工作科にプログラミン教育を取り入れる良さについて、「SOZO.Ed」の副代表である山内佑輔先生のインタビューを掲載しました。その中で、取り入れていく良さとは、子どもたちの「表現のスキル」を高められるところではないかとお話しいただきました。
前回(第9回)では、デジタルデバイスを活用して表現のスキルを高める方法を松﨑先生に紹介していただきました。今回は、表現のスキルを高めていくプログラミングの活用方法に焦点を当て、お話を伺いたいと思います。では、前回に引き続き、松﨑先生お願いします!
図画工作科の描画に取り入れる例を紹介
こんにちは。小学校で教員をしている松﨑です。どうぞよろしくお願いします。
前回は、絵を描く指導においてデジタルデバイスを活用して物体の形を捉えていく方法を紹介しました。今回は、前半でその「色」バージョンを、後半では、プログラミングを活用してオリジナルの作品集をつくる方法を紹介します。
では、さっそくいってみましょう。
生活や社会の中は色にあふれている!
下描きしたものに色を塗る際、単色になりがちな子がいます。「イラスト的な絵ではなく、色彩豊かな表現ができるようになってほしいな」といったねらいの場合は、「さて、どうしよう」と悩むことがあります。その事態を避けるために、あらかじめ色づくりの指導を行うことや、使える絵の具の色を思い切って3色に限定するといったルールづくりをする方法もありますね。
今回は、デジタルデバイスでバナナ=黄色、空=水色のような固定されてしまいがちなイメージを取り払う活動をやってみたいと思います。もちろん、使うアプリケーションは、スプリンギンです。
スプリンギンで写真を使ってトレースしよう――色を捉える(1)
まずは、写真をトリミングします。
以降は、スプリンギンの基本的な使い方を紹介している連載第2回「プログラミング的思考を4つのキャラクターの動かし方から学ぼう」と写真の加工方法を紹介している第6回「社会科の調べ学習で活用できるアイデアを紹介!」第9回「絵が苦手でも大丈夫!『Springin’』を図工の時間に活用しよう」をお読みいただいていることを前提として、説明を簡略化しています。わかりにくかった方は、まずは第2回からお読みください。
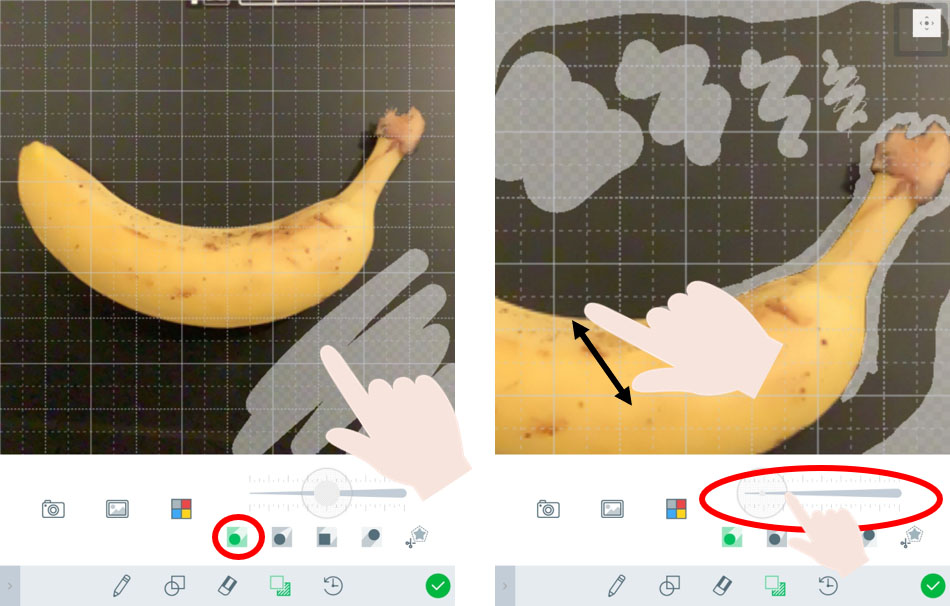
前回同様、写真を決定すると、背景などを消す画面に移動します。そして、消したいところを指でなぞって消していきます。太さは右下のスライダーで変更することが可能です。細かいところまで消したいときは、2本の指で拡大して消すこともできます。背景を消すことで、より対象物が見やすくなります。

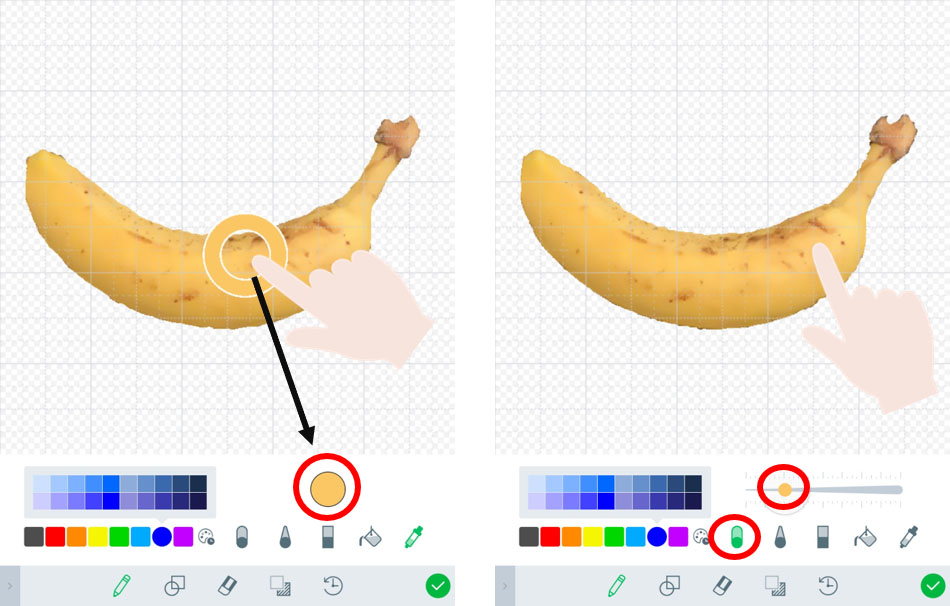
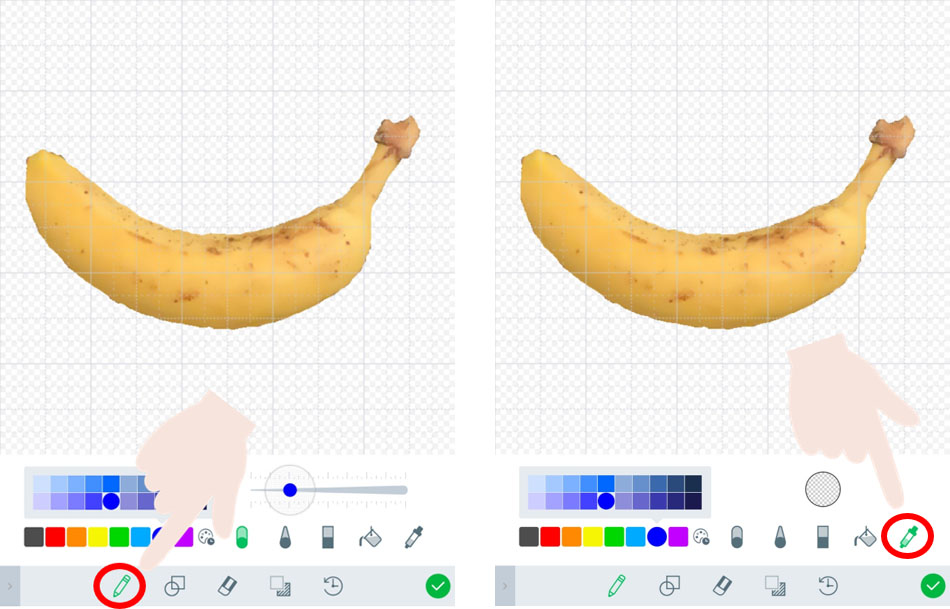
背景を消し終わったらペンモードボタンをタップ。いつもならパレットから色を選びますが、今回は写真から色を抽出したいため一番右の「スポイト」のボタンをタップします。

スポイトを選んだ状態で、写真を指で触れたまま動かしていくと次の画像のように写真上から抽出された色の選択ができます。指を離すと最後に触れていた色が選択され、ペンモードに戻ります。ペンの太さをスライダーで調節して細くすると細部まで塗ることができます。