はじめに
前々回から前編・中編と「描画キャンバス」を使った実践を紹介していますが、今回はいよいよ最後となる後編です。デジタルスクラッチアート(前回第6回記事参照)でも少し使った「レイヤ機能」をフル活用した実践を2つお届けいたします。
レイヤ機能
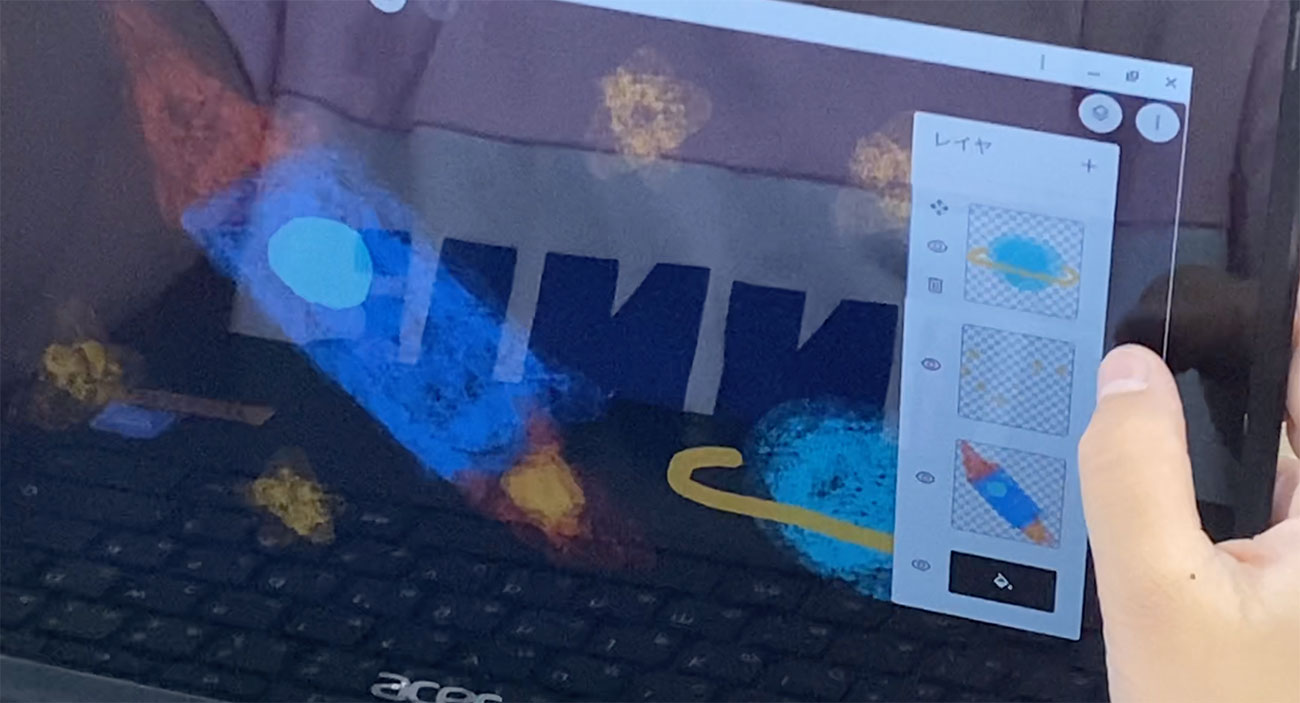
レイヤ(レイヤー)は「層」という意味で、透明なフィルムのようなものを何枚も重ねて1枚の絵を完成させる機能です。線と色、キャラクターと背景などを別々のレイヤに分けて描いておくと、簡単に修正したり、大きさや位置を変更したりすることができます。
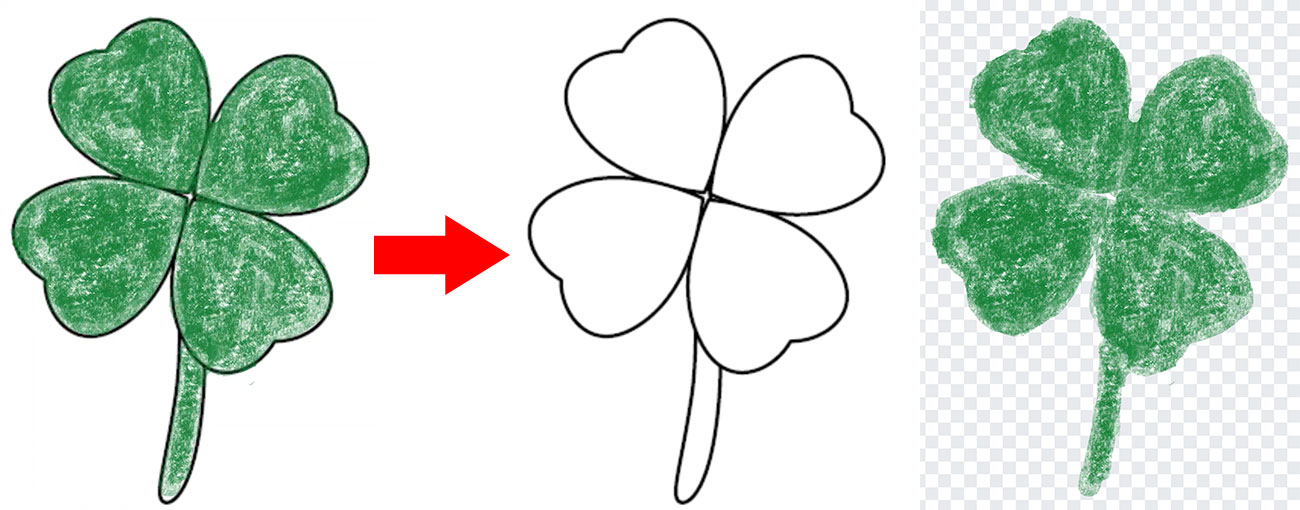
例えば、このクローバーの絵は「線のレイヤ」と「色のレイヤ」が別になっていて、それらが重なって1つの絵に見えているということです。

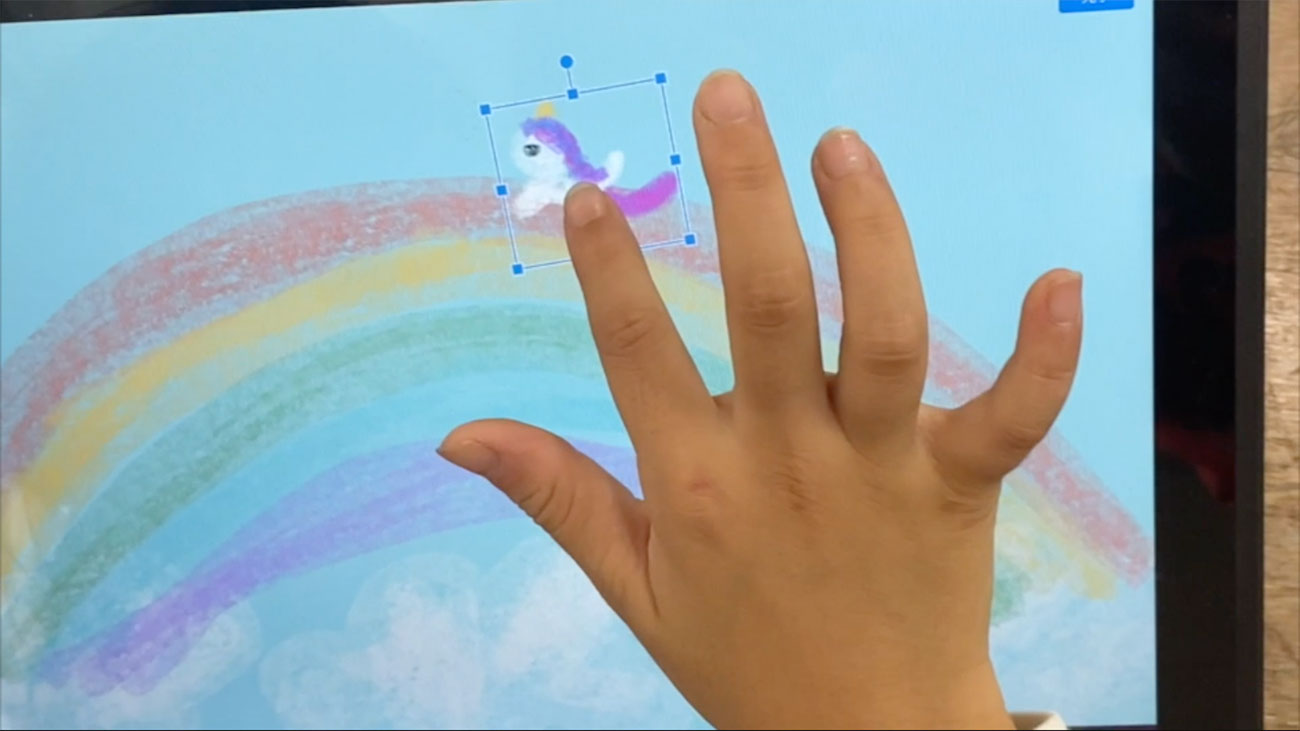
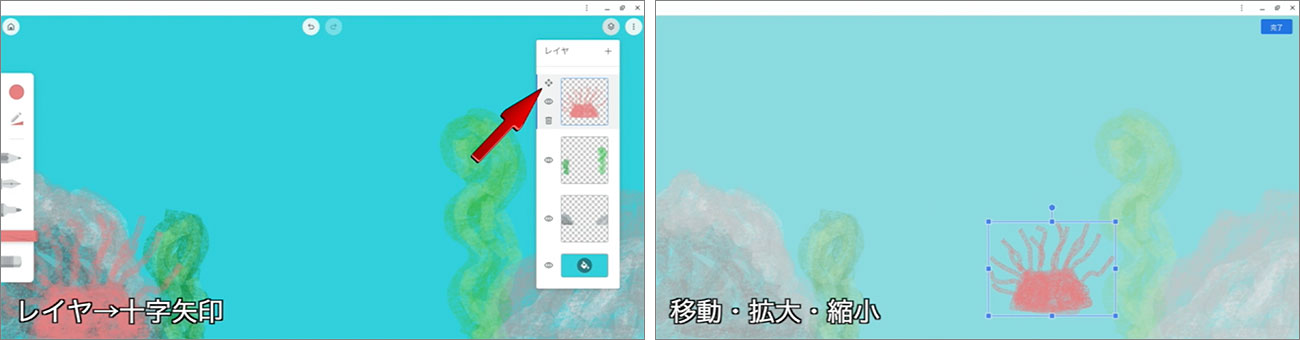
また、レイヤは「目」のボタンで表示・非表示を切り変えたり、十字矢印ボタンで移動・拡大・縮小をしたりすることが可能です。


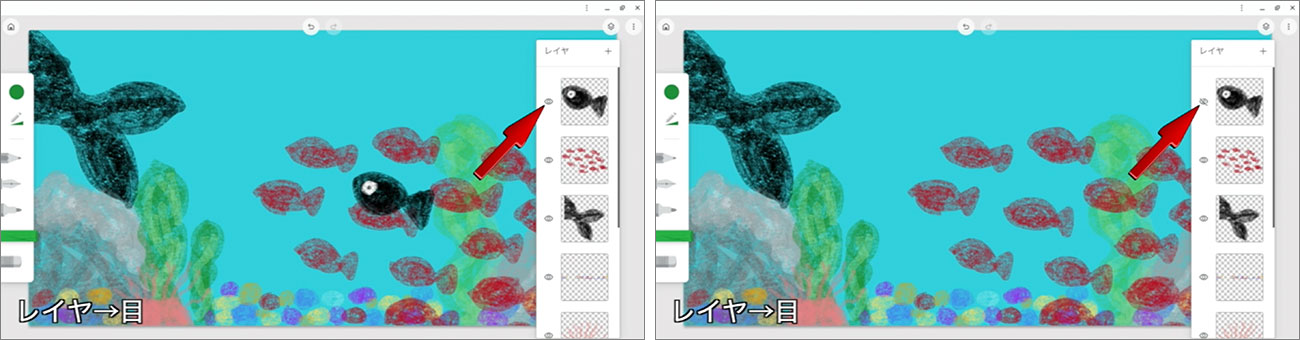
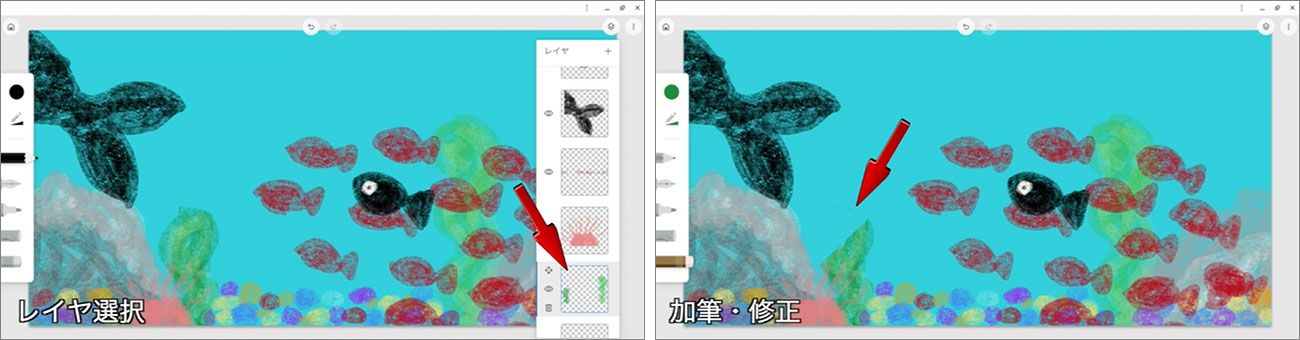
また、レイヤごとに加筆・修正が可能です。以下の例では背景色は消えずにワカメだけが消えていますね。

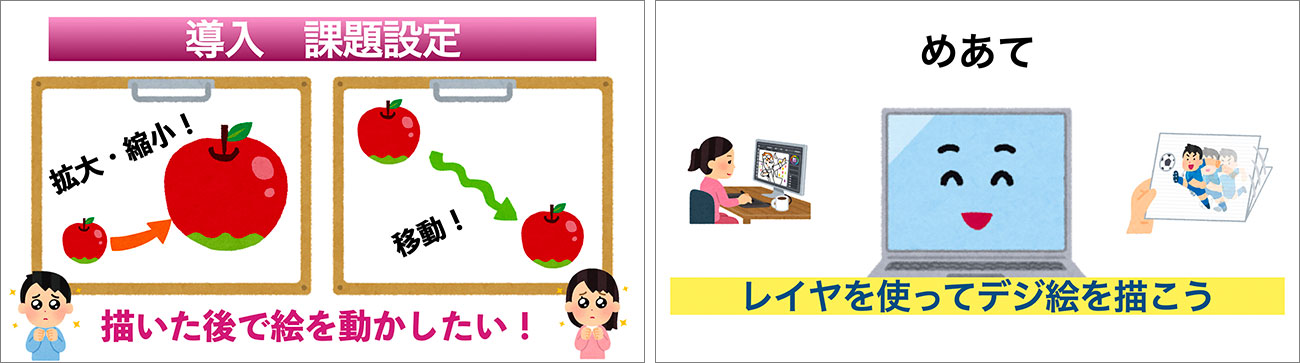
デジタルだから成せるワザ! レイヤを使いこなして気分はイラストレーター!「デジ絵」入門
「デジ絵」とは
パソコンやタブレットなどの機器を使って描いた絵、デジタルイラストのことを、ここでは「デジ絵」と呼んでいます。通常、デジタルイラストの制作にはレイヤ機能が使われています。

使用アプリ

展開
(1)課題設定



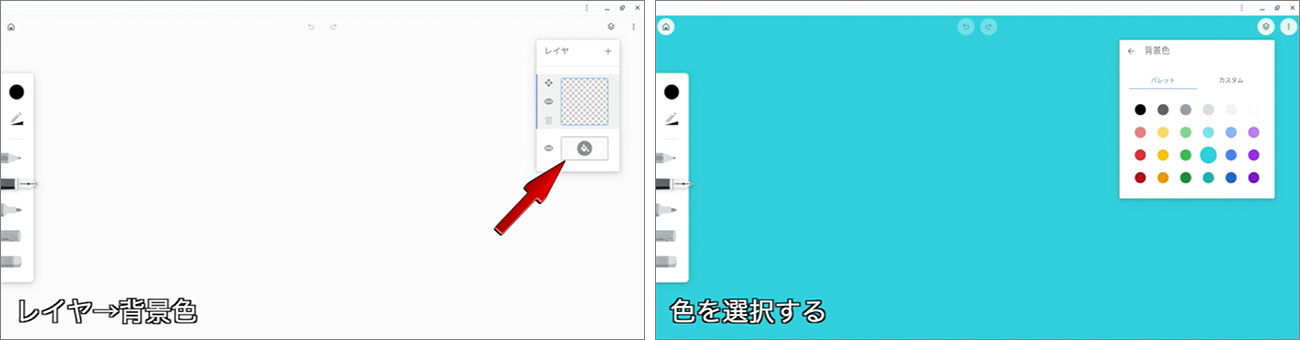
(2)背景色
「新しい図形描画」から始めて、背景色を決めましょう。レイヤの一番下にあるペンキのボタンから色を選ぶことができます(はじめは白に設定されています)。

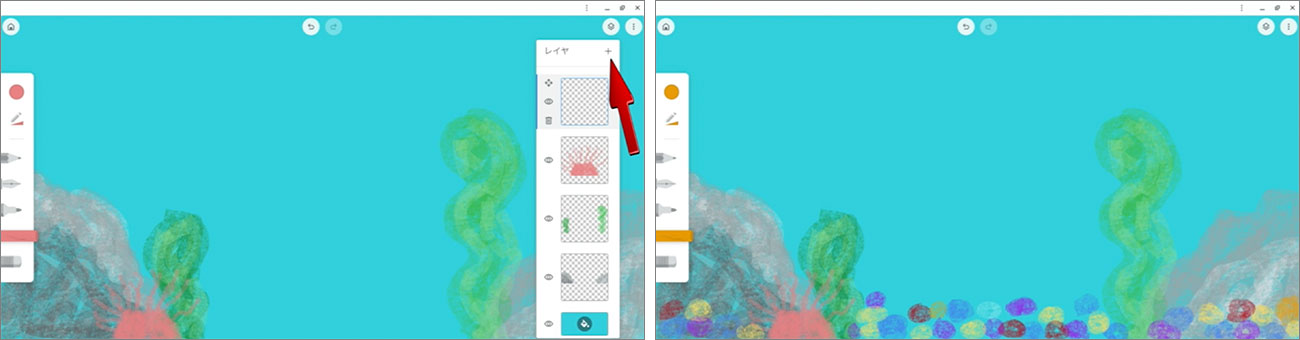
(3)背景
次に背景を描いていきます。あとから順番を変えることもできますが、基本的には後ろにあるものから描くようにしてください。道具は「チョーク」がおすすめです。
1つのレイヤに描くのではなく「岩のレイヤ」「ワカメのレイヤ」など、種類ごとにレイヤを追加して描きましょう。1つの絵のように見えますが、それぞれのレイヤが重なってできています。

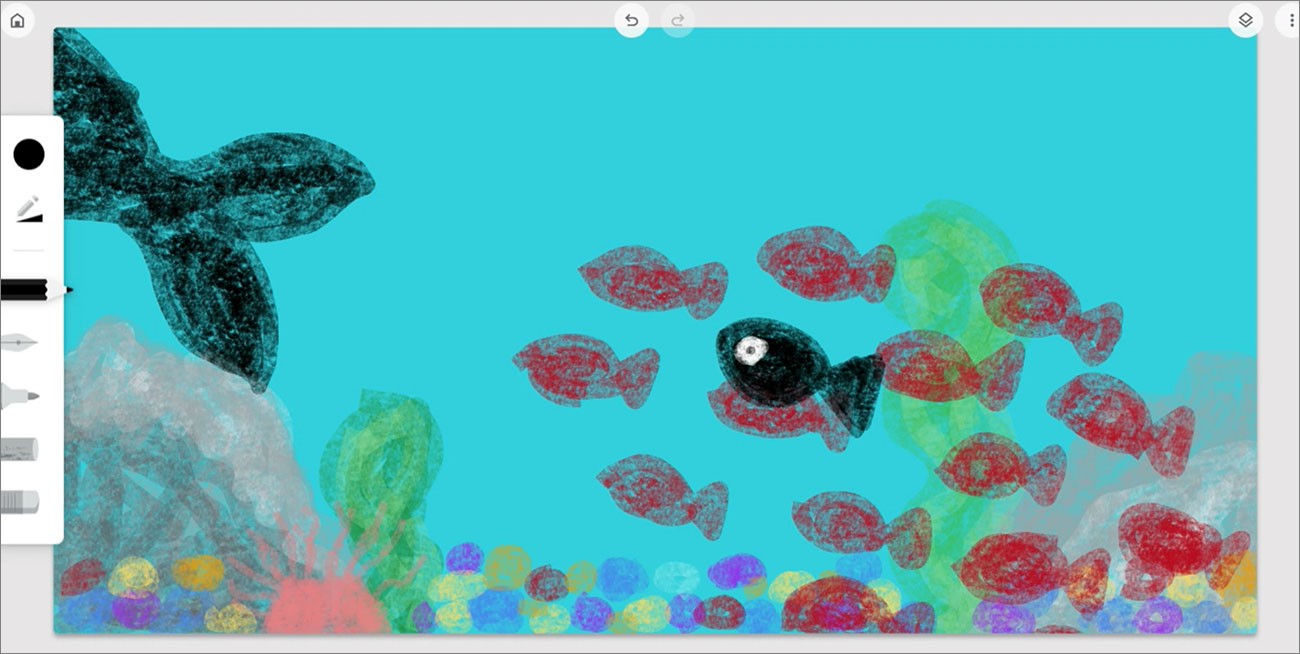
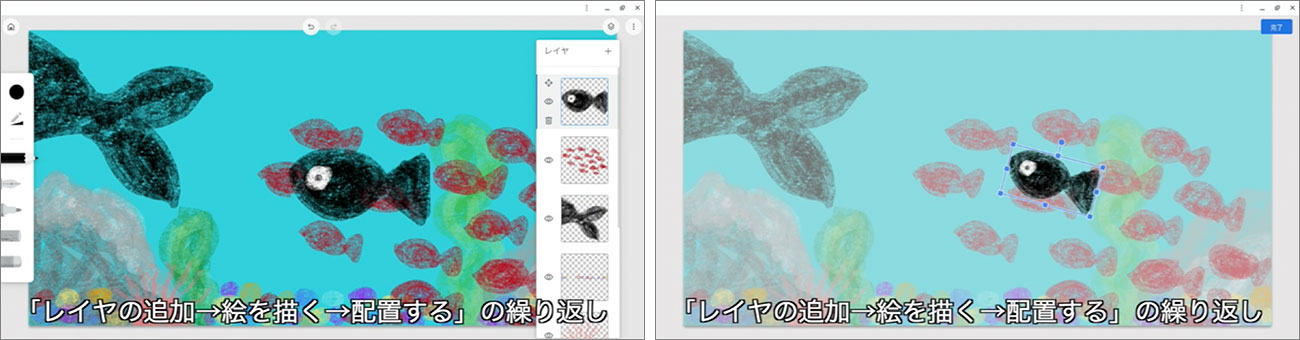
(4)主役・準主役・モブ等
背景と同様に、キャラクターごとにレイヤを追加して描いていきましょう。ここでは大きさなどはあまり気にせず、適当に配置しましょう。キャラクター同士が重なっていても大丈夫です。

(5)構図
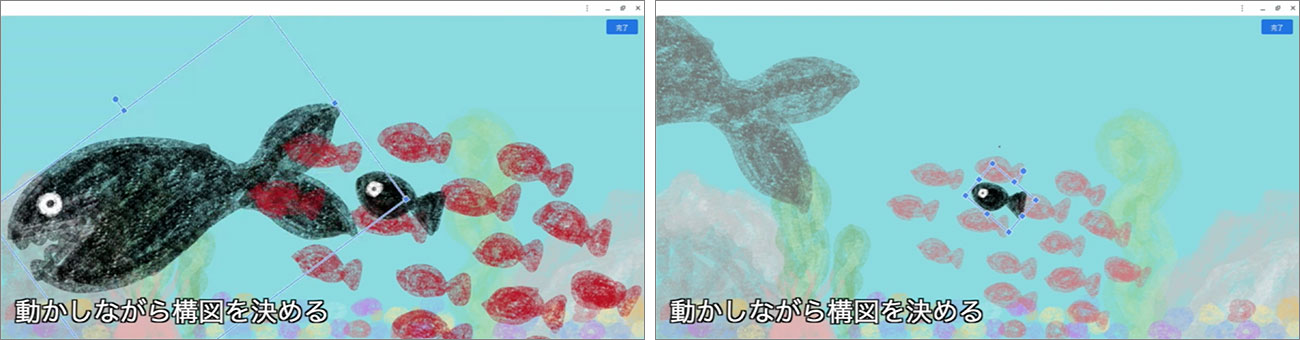
役者がそろったらいろいろな配置を試しましょう。描いた絵を動かせるのはコンピューターだからこそです。大きさや角度を変えながら構図を決めましょう。

(6)画像として保存
構図が決まったら画像として保存しましょう。その後、違う配置にして保存することもできるので、何パターンでもつくることができますよ。

(7)鑑賞会
おなじみのテントモードにすれば、その場ですぐに相互鑑賞をすることができます。


(8)まとめ
以下のことを学習のまとめとして押さえましょう。
- レイヤの使い方
- アニメやポスターも同じ仕組みでできていること
- 身の回りには工夫がいっぱいあるということ
【ちょいタシ】実物作品
レイヤの概念を使って実物作品もつくりました。イメージスケッチ(第5回記事参照)の発展形として、イメージを固めるためのシミュレーションに「デジ絵」を活用するのもおすすめです。


【ちょいタシ】自由制作
デジ絵の描き方がわかったら自由制作も行いましょう。自由につくる場を設定することで、身につけたスキルのさらなる定着を図ることができます。