はじめに
表を使えるようになると、たくさんの情報をまとめるシーンが度々出てきます。その際、一度にたくさんのセルを選択する必要があります。そのようなときは、キーボードを使うと便利です。セルの結合(第8回記事参照)でも使った「シフト+矢印キー」での範囲選択(複数選択)をはじめとするキーボード操作はとても汎用性の高い必須操作です。低学年の間に確実に習得しておきましょう。
キーボードを使った範囲選択操作
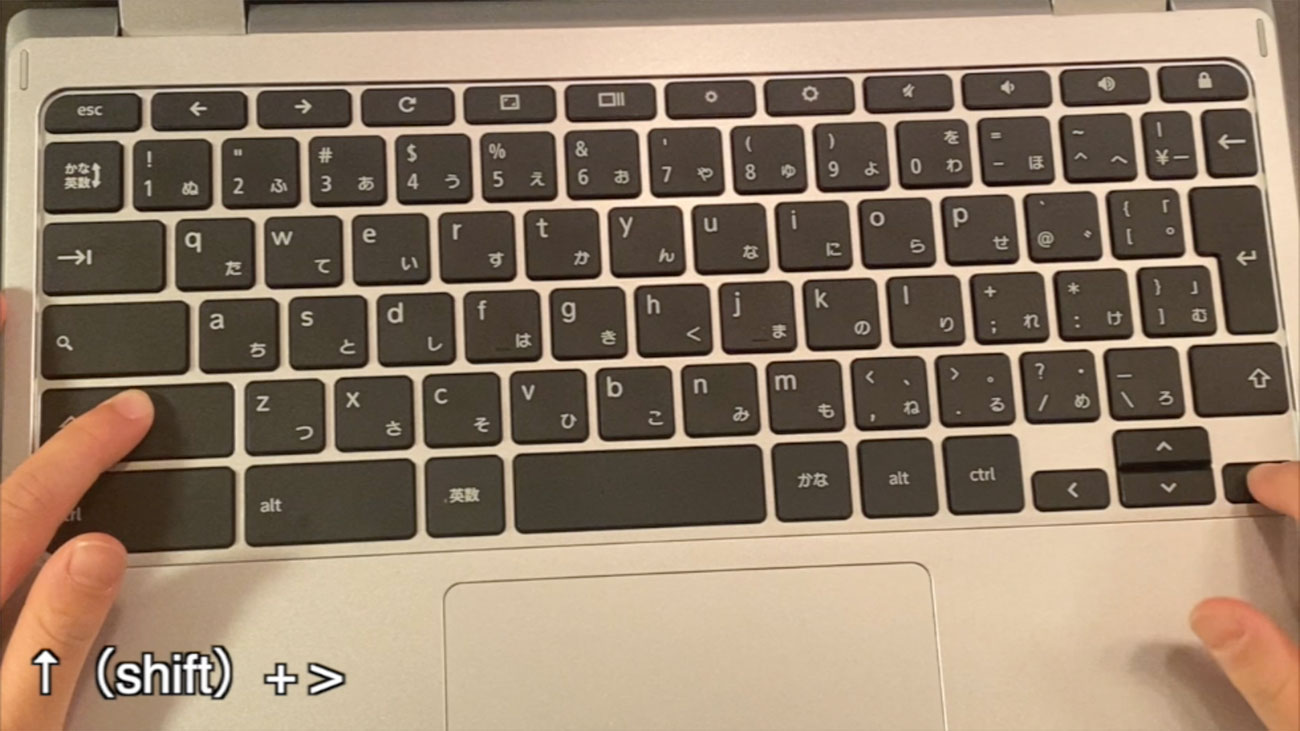
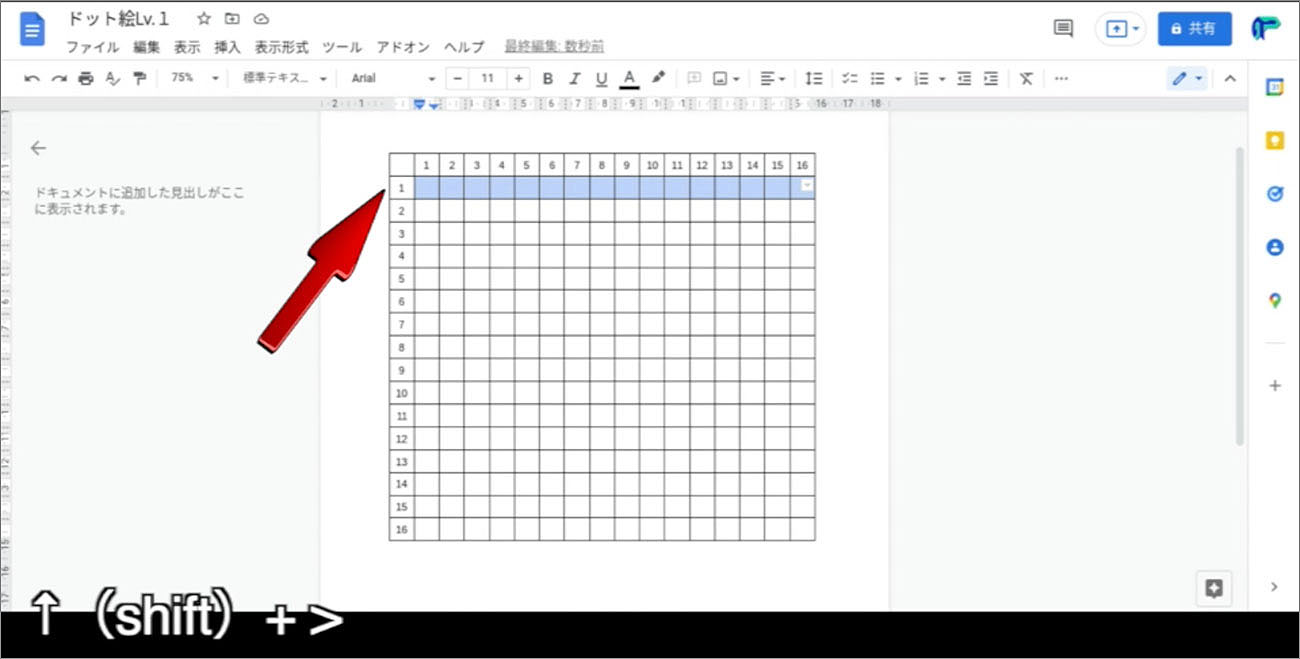
「Shift」キーを押しながら矢印キー(→)でカーソルを移動させます。


範囲選択はお手のもの! 楽しむ中でスキルが身につく!「ドット絵Lv.1」
「ドット絵Lv.1」とは
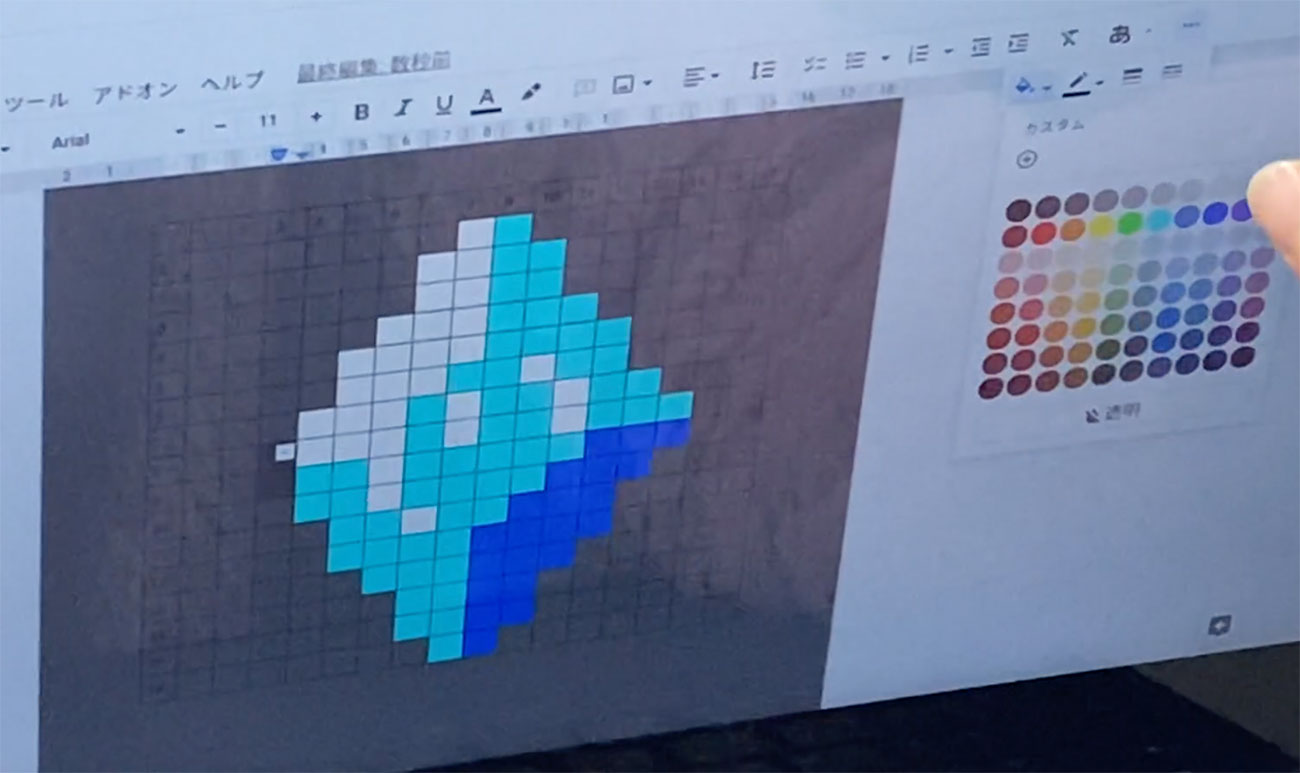
「ドット絵」は、小さなマス目に色を置き、それを並べ合わせて表現した絵のことで、コンピューター上における画像の表現方法のひとつです。

使用アプリ
- Googleドキュメント

展開
(1)課題設定



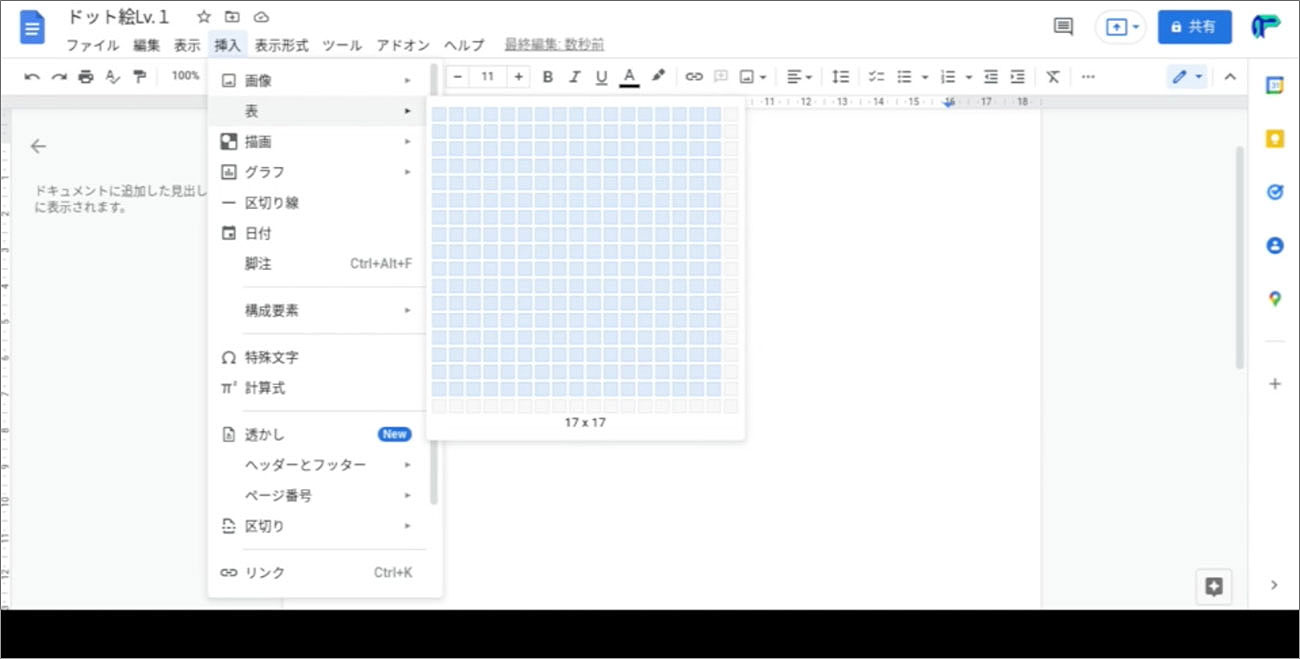
(2)表の挿入
はじめに表を挿入(第8回記事参照)して16×16の広さを用意しましょう。正方形以外のドット絵を作りたい場合も、基本的にはこの広さの中で作りたい内容(ドット絵)に合わせて使う部分を決めます。

16×16にする理由はコンピューターにとって「きりのよい数字」だからです。特に昔のゲームなどで使われる画像は、8の倍数である16×16や32×32といったサイズで描かれていました。詳しくは以下の動画で詳しく説明されているので、興味がある方はご覧ください。
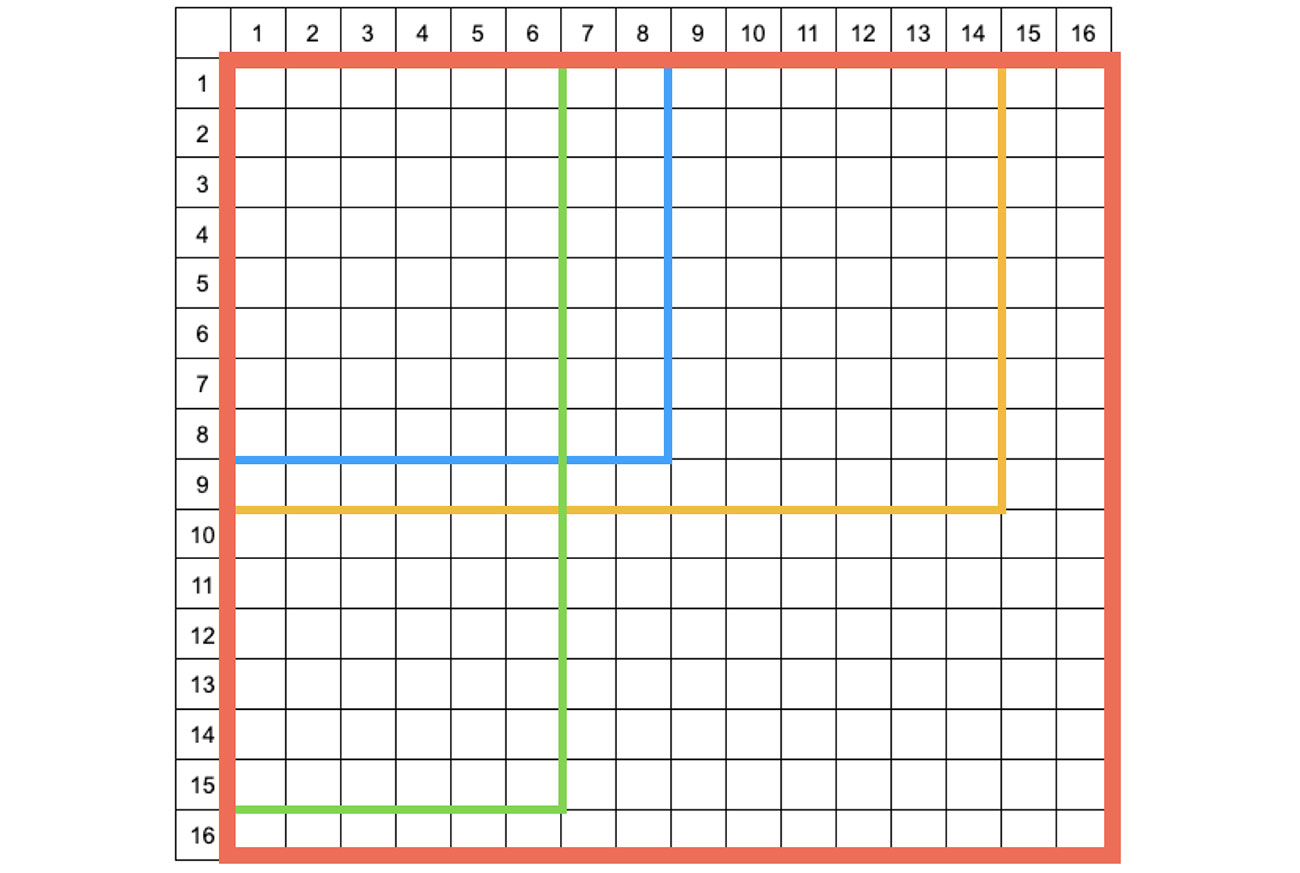
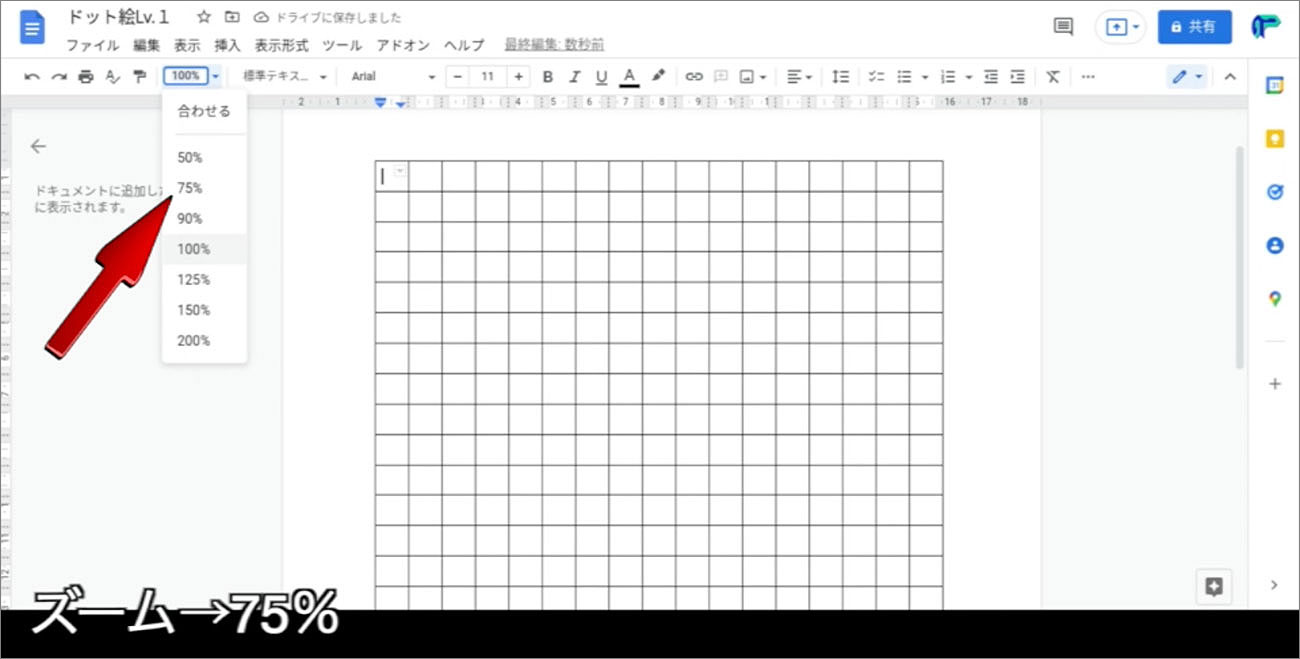
今回は、目盛りとなる行と列を1行・1列ずつ追加して17×17の表を挿入しましょう。表が画面からはみ出てしまう場合は「ズーム」で75%の大きさに調整し表示してください。



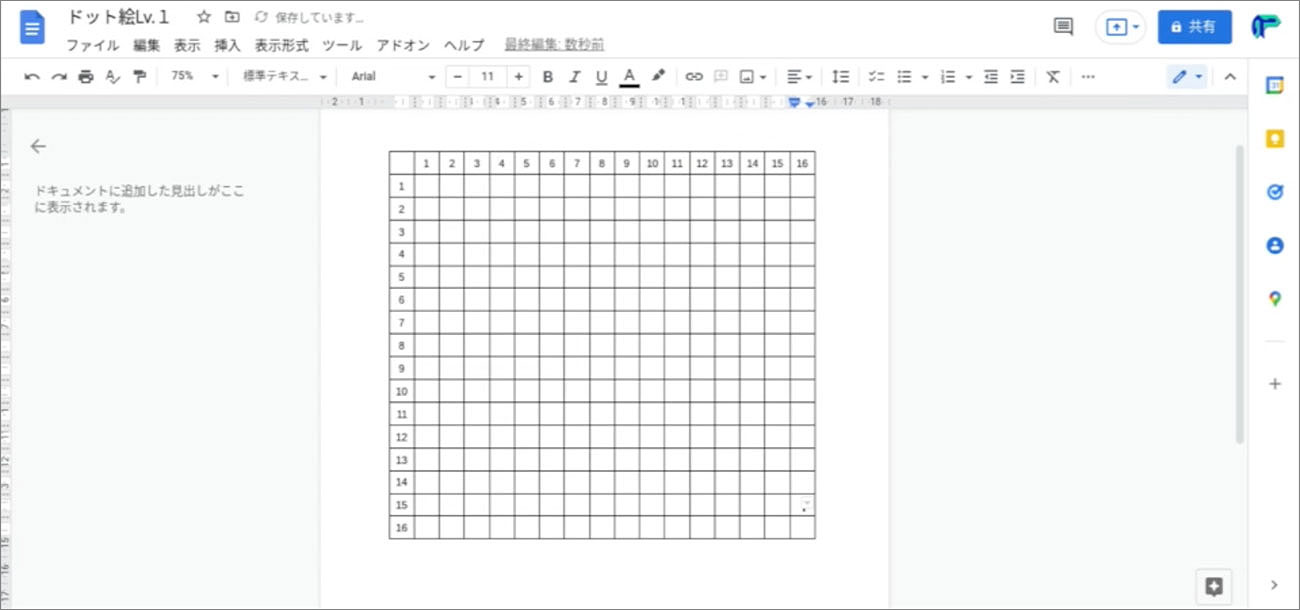
(3)数字入力
一番上と左の列と行に目盛りの数字を入力しましょう。数字は中央寄せにしておくときれいですね。


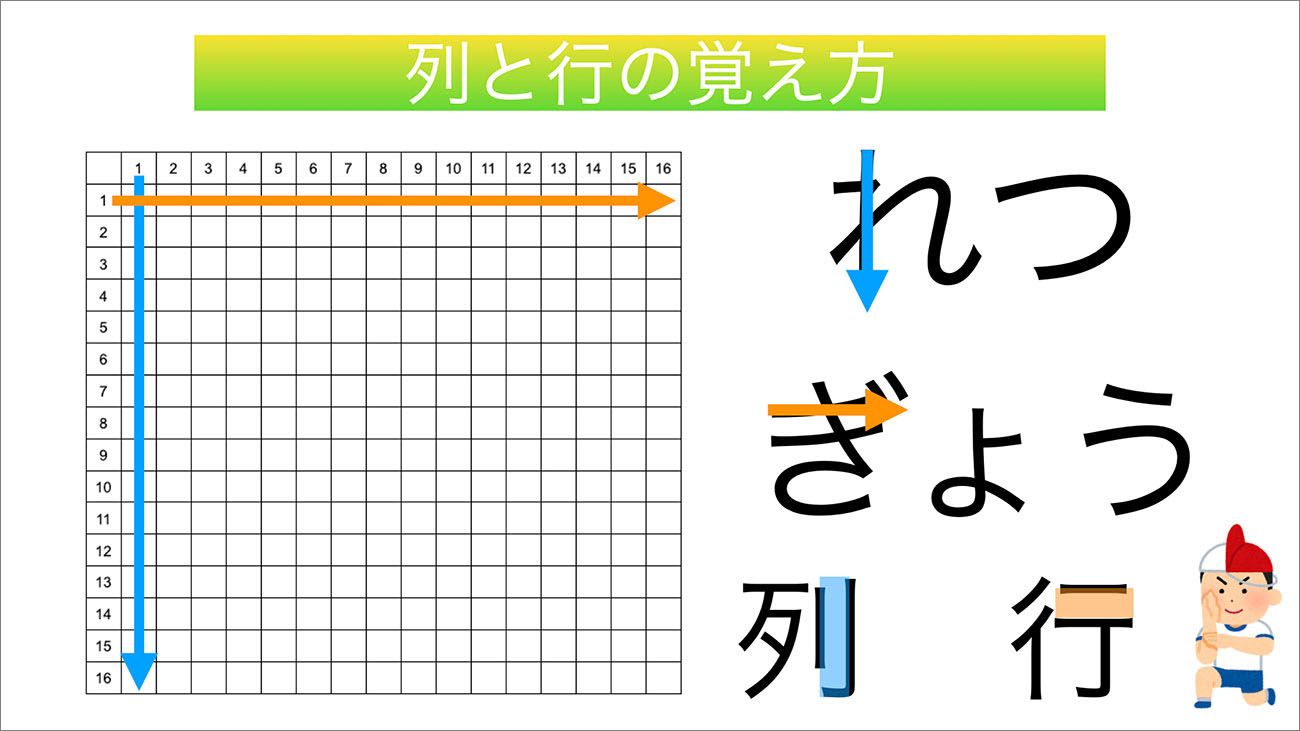
【ちょいワザ】列と行の覚え方
列と行はごっちゃになってしまうことが多いので、最初にしっかり押さえましょう。ひらがなの形から、列は「れ」の字に縦棒があるため縦方向、行は「き」の字に横棒があるため横方向だと覚えましょう。

(4)カラーバー
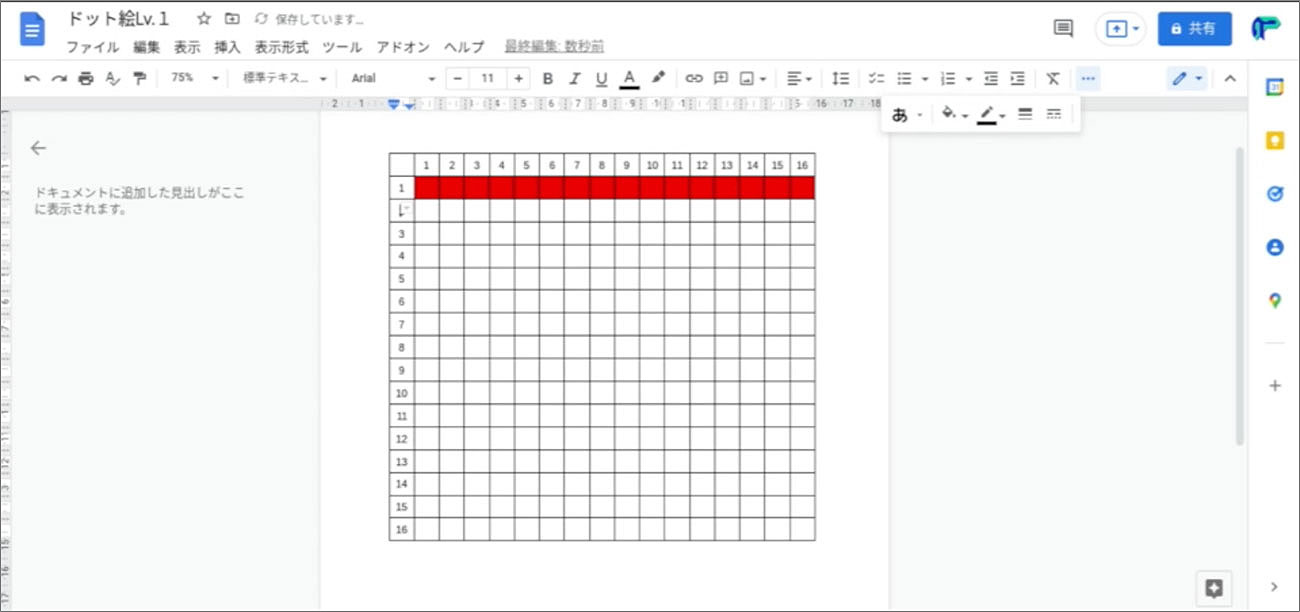
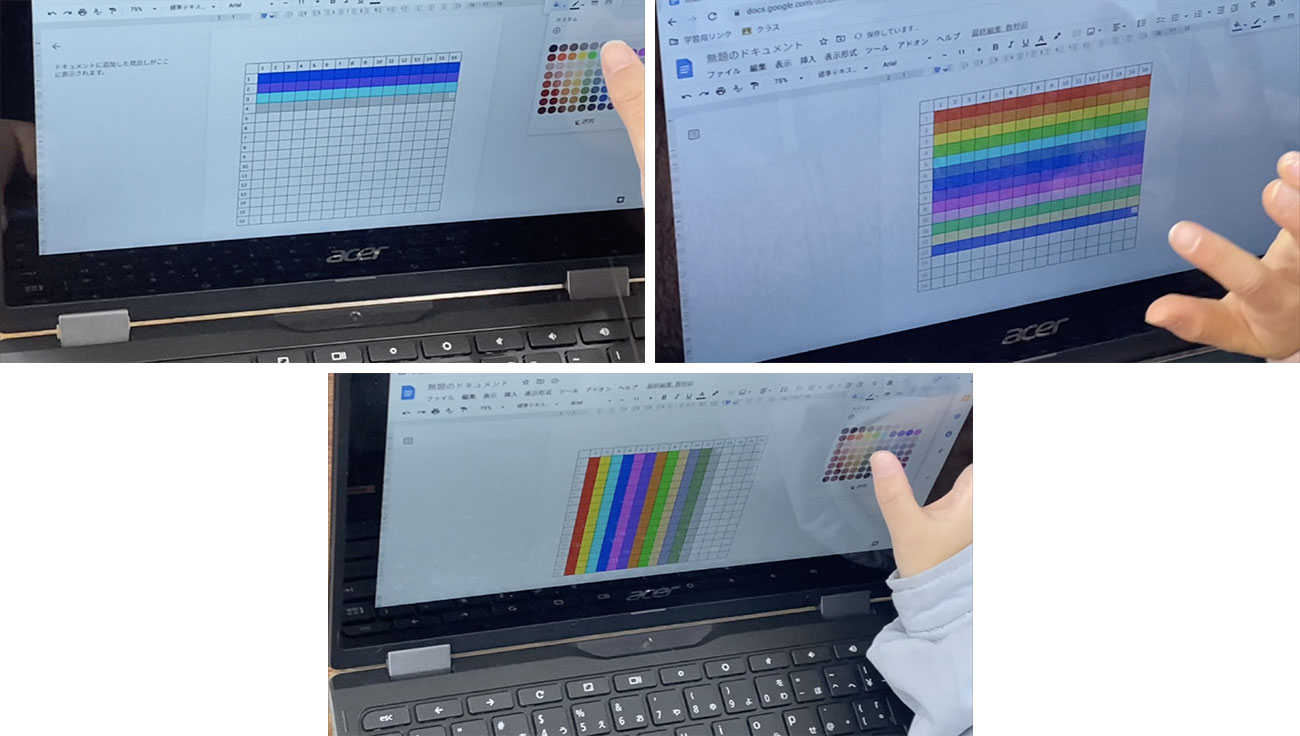
練習を兼ねてカラーバーを作りましょう。横1行を範囲選択します。その状態で塗りつぶしの色を好きな色に変更しましょう。できたら縦1列でもやってみましょう。
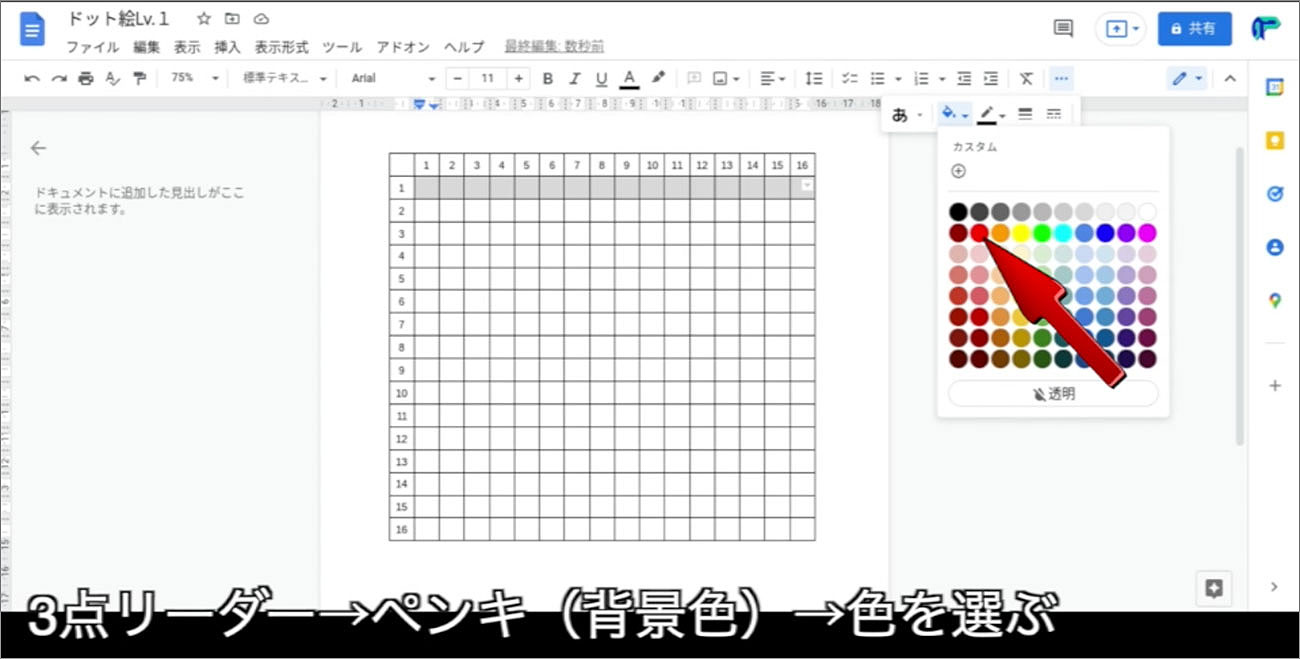
塗りつぶしの色の変更操作
範囲選択→3点リーダー→ペンキ(背景色)から色を選びます。