名刺づくりでCanvaの導入
Canvaは直感的に操作できるため、子どもたちは何の混乱もなく、すぐに使いこなします。Canvaを使うことで、子どもたちはアウトプットを楽しむようになります。
まずは名刺をつくってCanvaの基本操作を身につけさせましょう。1枚目の名刺は全員が同じテンプレートを使って、スモールステップで作業を進めていけばよいでしょう。2枚目からは自由につくらせると、子どもたちは自分でいろいろな機能を発見します。新しい発見をした子どもがいたら、それを称賛してクラス全体に紹介しましょう。子どもたちが相互に教え合うようになると、教員は本当に支援が必要な子どもへの対応に時間を使うことができるようになります。
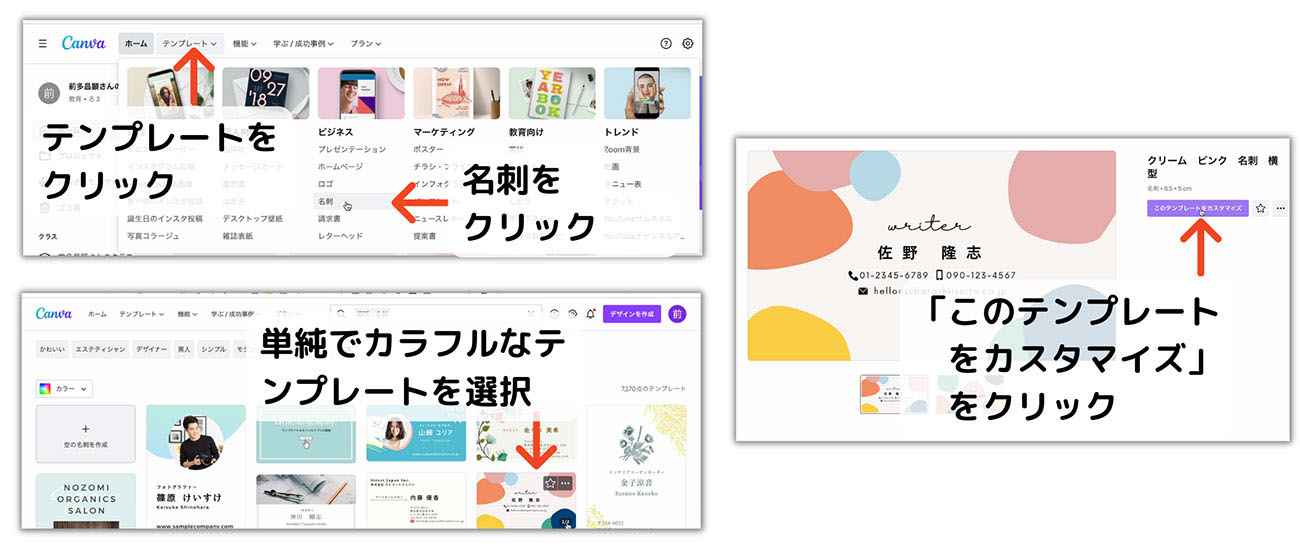
まずCanvaを開いたら、上のメニューから「テンプレート」を選択し、表示されたリンクの「名刺」をクリックします。そして、できるだけ単純でカラフルなテンプレートを選択し「このテンプレートをカスタマイズ」をクリックします。

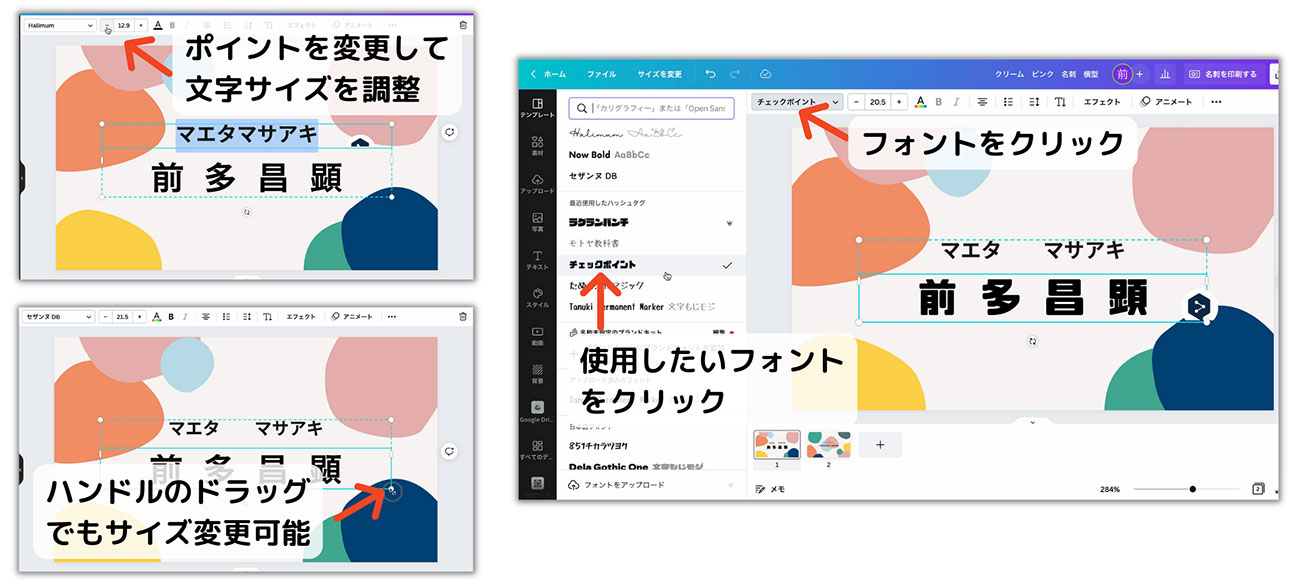
テンプレートから、不要なテキストやイラストを削除します。名前とフリガナを入力したら、入力したテキストを選択し、上のツールバーの左側にある、フォントサイズのポイントを変更して、文字サイズを変更します。ハンドルをドラッグすることでも文字サイズを変更できます。
テキストを選択してから、上のツールバーの左端にあるフォントをクリックすると、左サイドバーに使用できるフォントが表示されます。使いたいフォントをクリックして、フォントを変更しましょう。

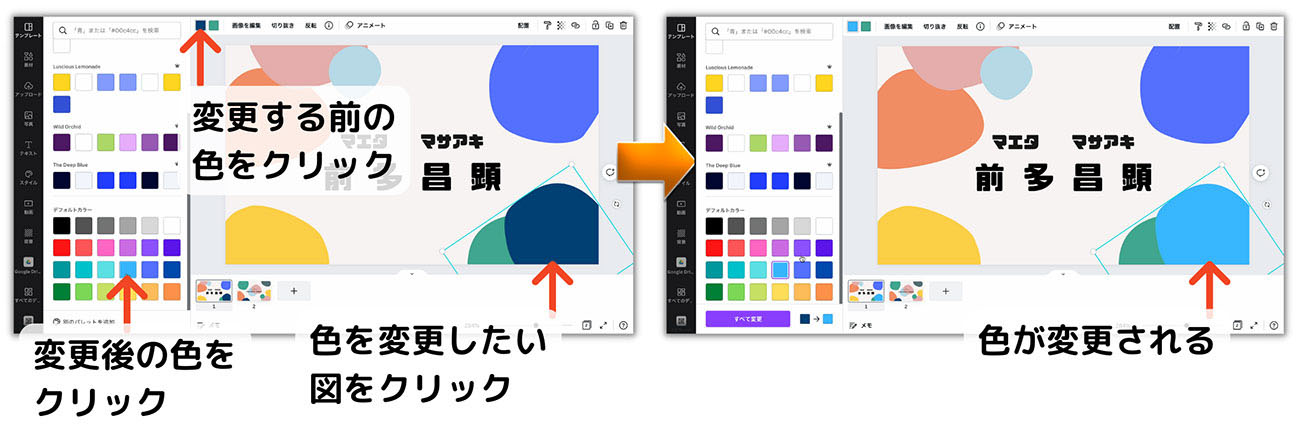
次にデザインに挿入されている図の色を変更します。ただし、すべての図の色が変更できるわけではありません。 変更したい図をクリックして、上のツールバーの左端にカラーが表示される図は色を変更できます。
変更前の色をクリックすると、左サイドバーにカラーパレットが表示されます。そこから変えたい色を選んでクリックすると、図の色が変更されます。
同じようにしてほかの図の色も変更してみましょう。

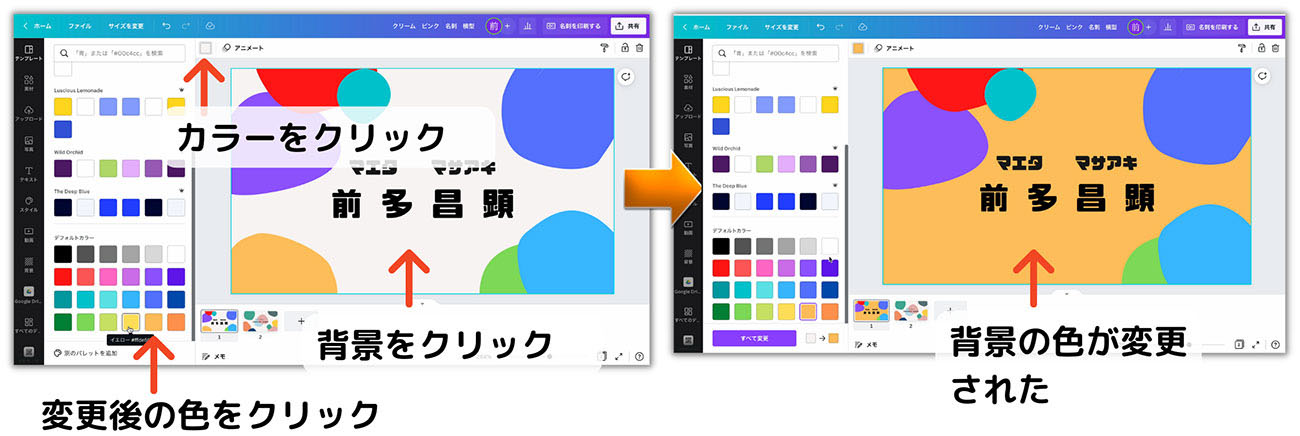
背景の色を変更しましょう。背景をクリックすると、上のツールバーにカラーが表示されます。「カラー」をクリックすると左サイドバーにカラーパレットが表示されるので、図と同様に変えたい色を選んでクリックすると、デザインの背景色が変更されます。

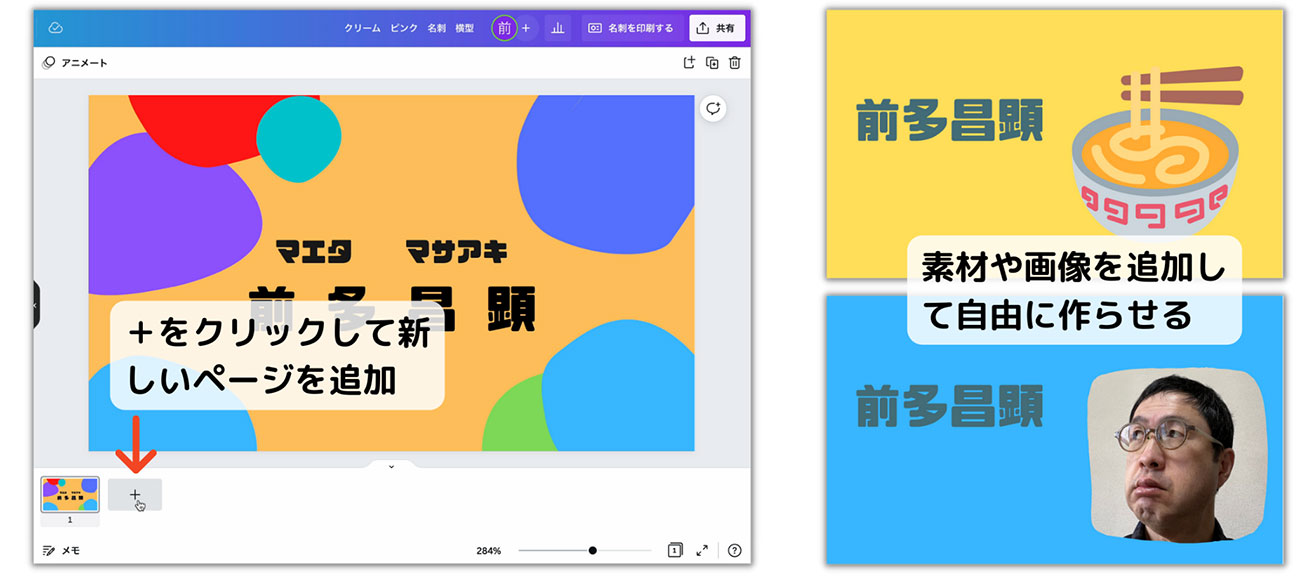
1枚目の名刺が完成したら、デザイン編集画面の下にある「+」をクリックして新しいページを追加し、子どもたちに自由に名刺をつくらせましょう。自由につくらせながら、ときどき作業を止めて、素材の挿入の仕方や、画像のアップロードの仕方を紹介します。興味がある子はすぐにまねして自分のデザインに取り入れます。
導入初期は、Canvaで思いっきり遊ばせましょう。子どもたちに新しいツールを与えると、最初のうちはツールの珍しさや面白さに意識が集中してしまいます。十分にCanvaを楽しみ尽くしていない状態で授業での活用を始めると、目的とはズレた使い方をする子が多数発生します。