
時間割表をつくる
ワープロや表計算ソフトでも時間割表をつくることができますが、Canvaを使うとカラフルでデザイン性のある時間割表を簡単に作成できます。しかしそれだけでは今までの作成環境から、わざわざCanvaに切り替えるメリットを感じない人もいるでしょう。
CanvaはWebアプリであるため、インターネットとWebブラウザさえあればどこでも作業が可能です。スキマ時間で作業を進めることにより、効率的な時間の使い方ができるようになります。
では、さっそく時間割表のつくり方を紹介します。
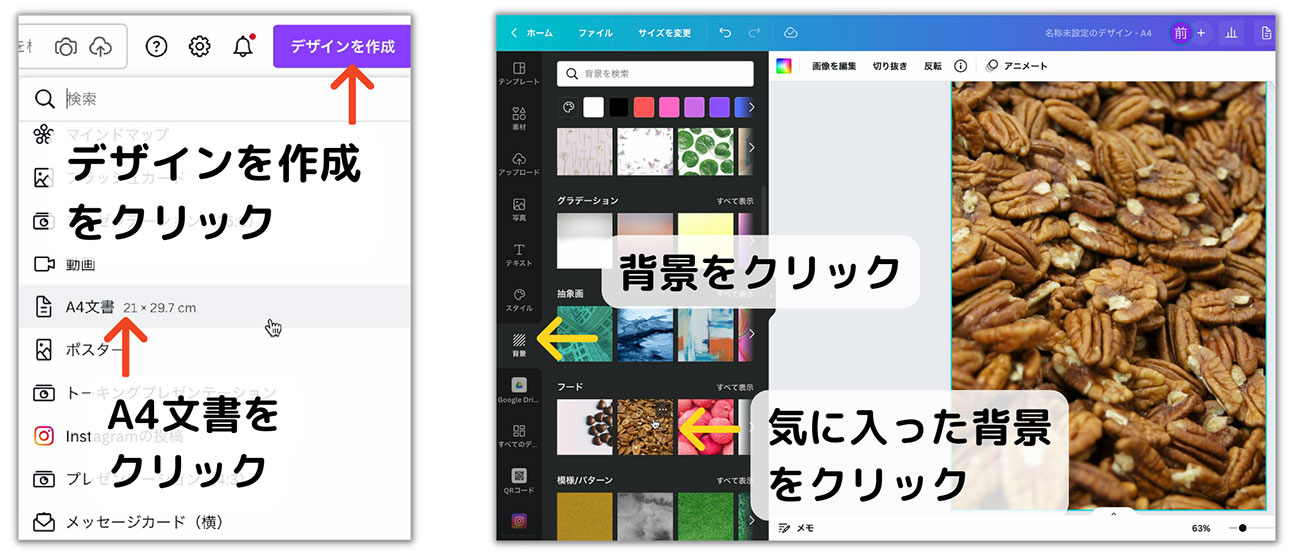
Canvaのホーム画面で「デザインを作成」をクリックして「A4文書」を選択します。
次に、左サイドバーで背景をクリックして、時間割表の背景を選択します。背景はあとからでも設定できますが、先に設定しておくほうが表が見やすくなるため、作業をスムーズに行うことができます。

編集画面でキーボードのスラッシュキー(/)を押して「スラッシュマジック」を表示します。スラッシュマジックとはCanvaのさまざまな機能へショートカットできる機能です。「表」を検索して、6×7の表を挿入します。
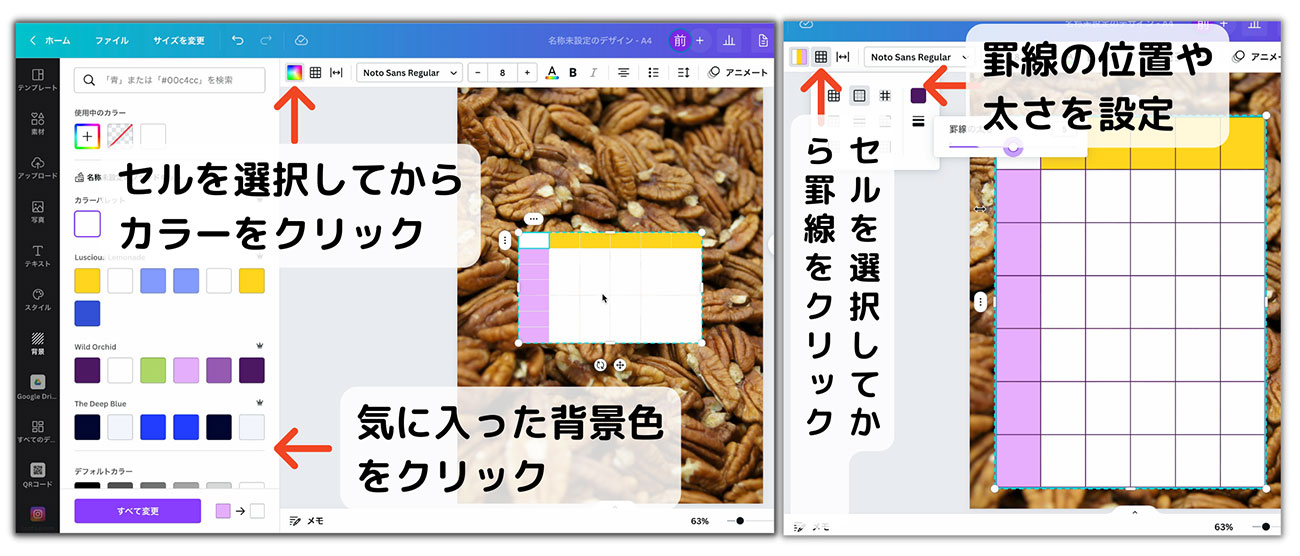
表の左上のセルを選択して、シフトキーを押したまま右下のセルをクリックして表全体を選択します。次に、左上のカラーをクリックして、表の背景色を選択し、同じようにセルを選択後、1行目と1列目のセルの背景色も設定します。
背景色の設定が終わったら、罫線をクリックして時間割表の罫線を設定しましょう。設定の手順は一般的な表計算アプリと同様です。罫線の設定が終わったら表の大きさを調整しておきましょう。

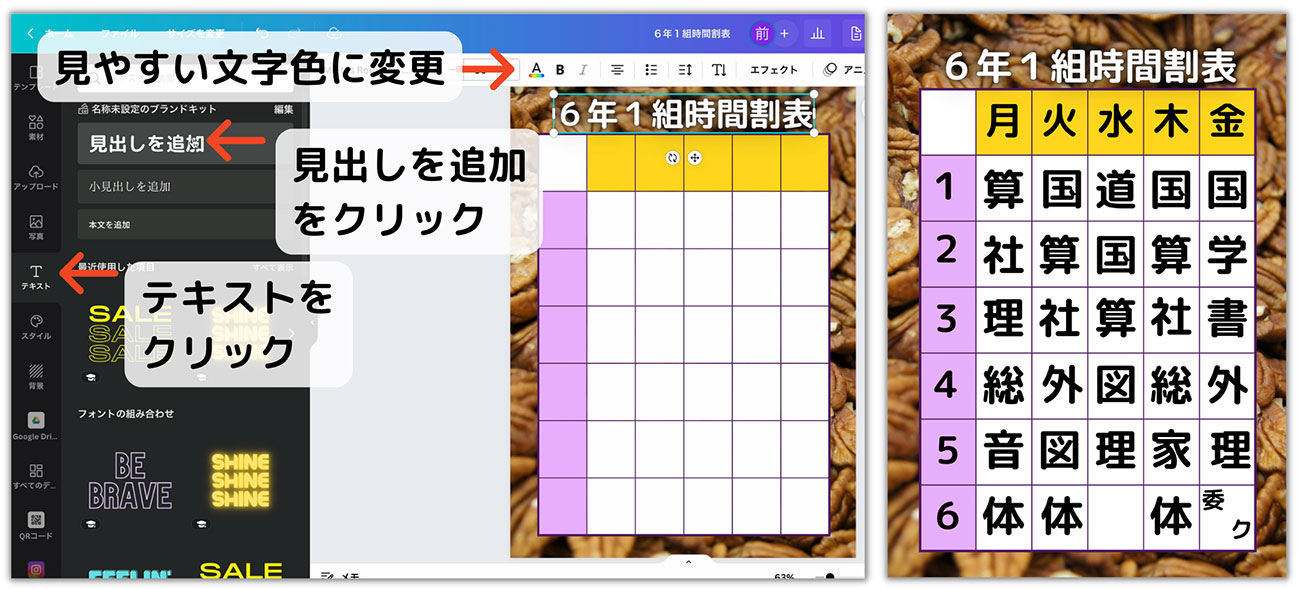
左サイドバーでテキストをクリックして「見出しを追加」をクリックします。タイトルを入力したら、文字色を見やすい色に変更して、表の上に配置しましょう。
同様に時間割表の文字を見出しで設定します。セルに直接入力することもできるのですが、セルいっぱいの大きさにできないため、見出しで文字を配置するのがよいでしょう。

このように、デザイン性のある時間割表を短時間で作成することができます。最初からつくる時間がない方は、テンプレートを用意しましたのでぜひお使いください。



























