Springin’で「プログラミング的思考」を学ぶ
文部科学省が発行した『小学校プログラミング教育の手引(第二版)』などでは、プログラミング的思考は以下の通り説明されています。
自分が意図する一連の活動を実現するために、どのような動きの組合せが必要であり、一つ一つの動きに対応した記号を、どのように組み合わせたらいいのか、記号の組合せをどのように改善していけば、より意図した活動に近づくのか、といったことを論理的に考えていく力
Springin’でのプログラミングプロセスは、このプログラミング的思考そのものです。今回は「自分が意図する一連の活動」を「自分が書いたキャラクターを自在に動かすこと」として、Springin’でのプログラミングの基本をおさえていきましょう。
以降は、第1回の「プログラミング教育にもぴったり! 誰もがクリエイターになれるアプリ『Springin’』を体験しよう」をお読みいただいていることを前提としています。具体的にはSpringin’のクリエイター登録が終了している状況から今回の解説はスタートしますので、「まだ読んでいない!」という方は、まずは第1回を読みながらクリエイター登録を完了してください。登録にはメールアドレスは不要なので、作業自体は3分かからずに終わります。
「あそぶ」から「つくる」へ
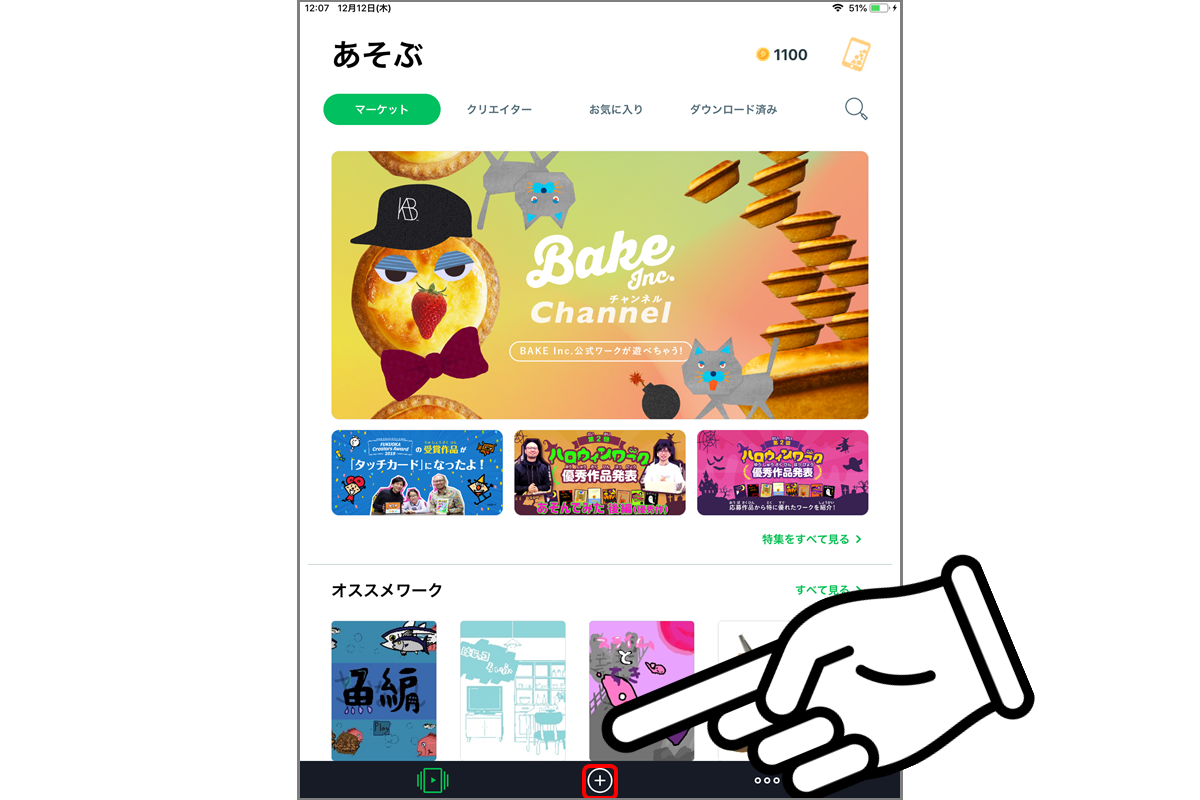
前回はSpringin’のマーケットにアップロードされている他のクリエイターのワーク(ワークはSpringin’で作った作品のことを指します)で「あそぶ」ところまででした。今回からは実際にワークを「つくる」ところに入ります。Springin’を「つくる」モードにするには画面下の「+ボタン」をタップしてください。

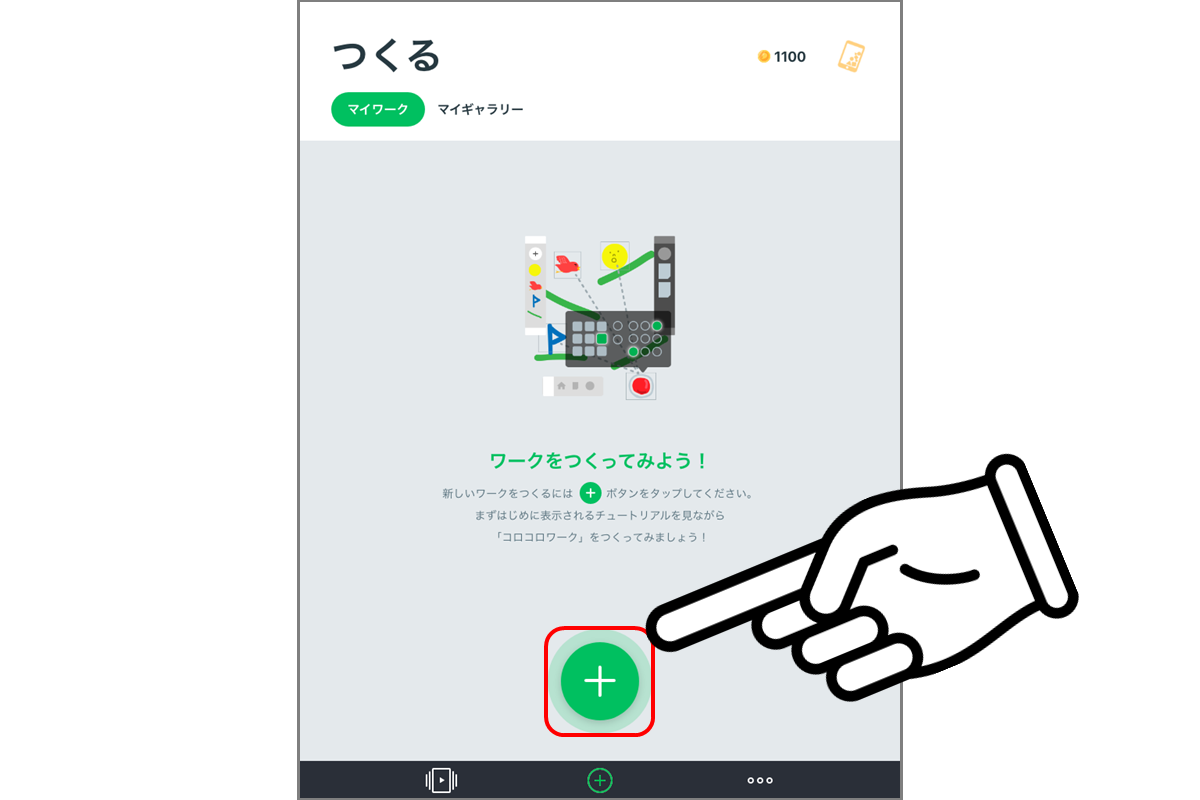
そうすると画面上に「つくる」と表示された下図の状態に変化します。もし以前にSpringin’でのプログラミングに取り組んだことがある方は、作成したワークがここに表示されているはずです。今回初めて取り組む方には「ワークをつくってみよう!」と書かれています。

では早速プログラミングを進めていきましょう。まずは画面下の緑の「+ボタン」をタップして新規ワークを作成しましょう。「+ボタン」は「新規作成」を意味していますので、今後もよく登場します。

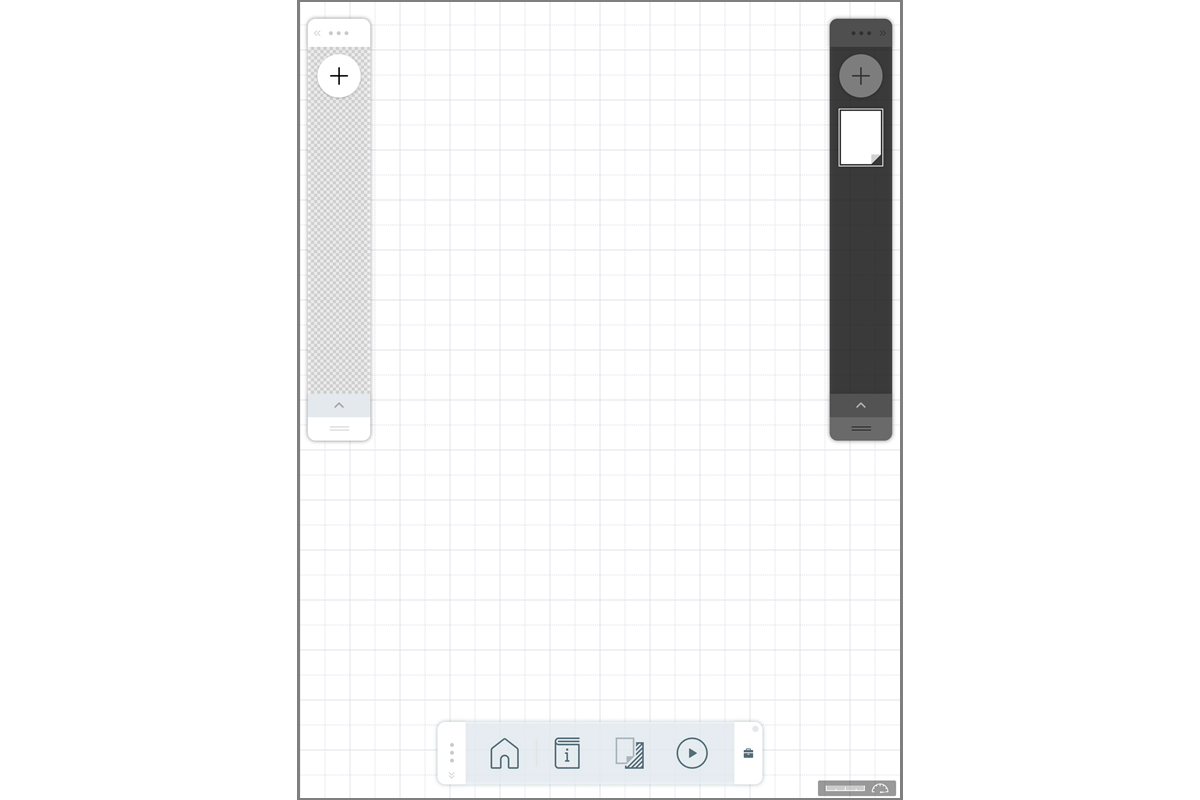
「+」を押すと出てくる白い方眼紙のような画面が「ワーク作成画面」です。すごくシンプルな画面ですが、この画面にSpringin’でのプログラミングに必要なものがほぼすべて表示されています。
この連載では最初にすべての説明をせず、必要なときに必要なものだけを紹介していきます。先に詳しく知りたい方はSpringin’のWebサイトにある画面ガイド「ワーク作成画面」を参照してください。

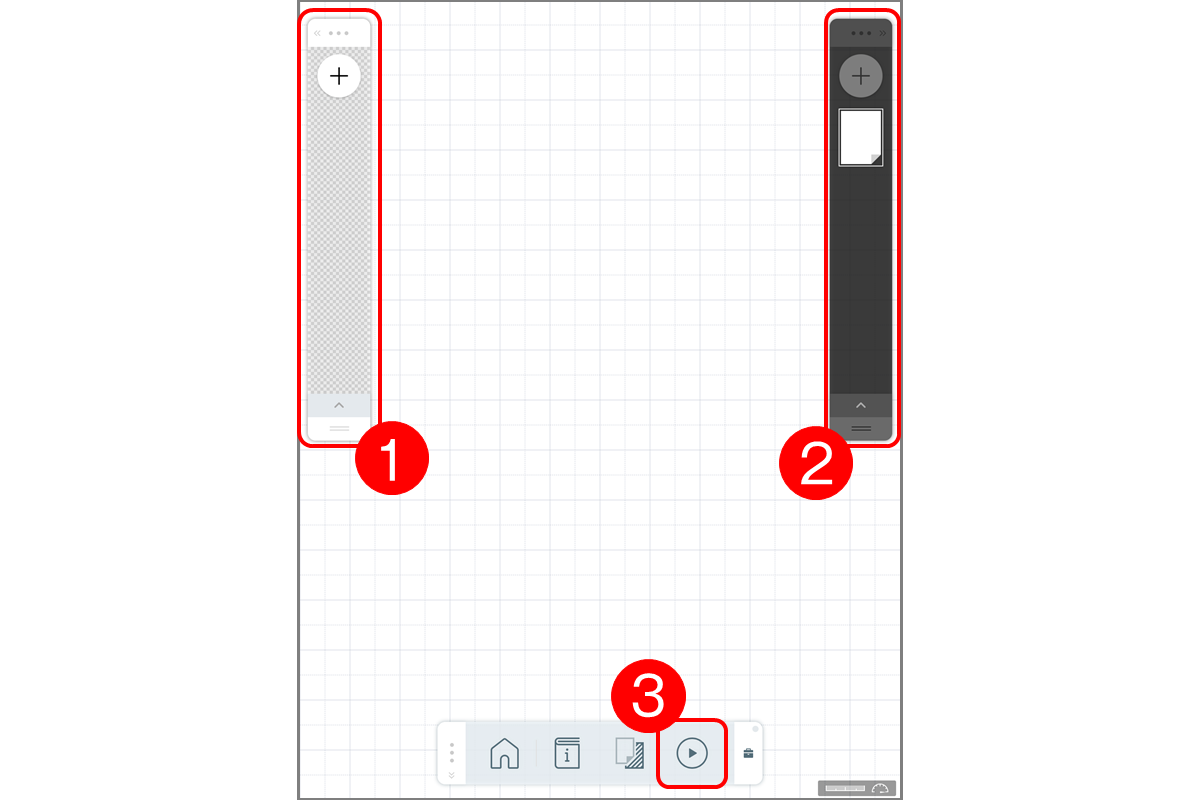
今回はまず「アイテムメニュー」「シーンメニュー」「プレイボタン」の3つをご紹介します。それぞれの名称を覚える必要はありませんが、どんな機能があるのかを知っておくと便利です。

【1】アイテムメニュー
Springin’では自分の描いた絵をベースにプログラミングを進めていきます。自分の描いた絵を「アイテム(Item)」と呼びます。「アイテムメニュー」にはアイテムの一覧が表示され、新しいアイテムを追加できます。
【2】シーンメニュー
Springin’でアイテムを配置するスペースを「シーン(Scene)」と呼びます。シーンは複数作ることができます。「シーンメニュー」ではそのワークに含まれるシーンの一覧表示と新しいシーンの追加ができます。
【3】プレイボタン
「プレイボタン」を押すとワークがプログラミングされた通りに動き出します。いわゆる「実行ボタン」です。いつでも実行して動きを確認することができ、実行中に何が起こっても停止してワーク作成画面に戻れば元通りです。





























