パワーアップを続ける「Canva」の新機能
これまでも連載「子どもも先生も使える!「Canva」でいろいろなデザインを簡単制作」の中で、Canvaのさまざまな機能や実践例を紹介してきました。
今回の記事では、これまで紹介してこなかった機能や、最近追加された機能について解説します。また、それらの機能を使った実践例についても紹介します。
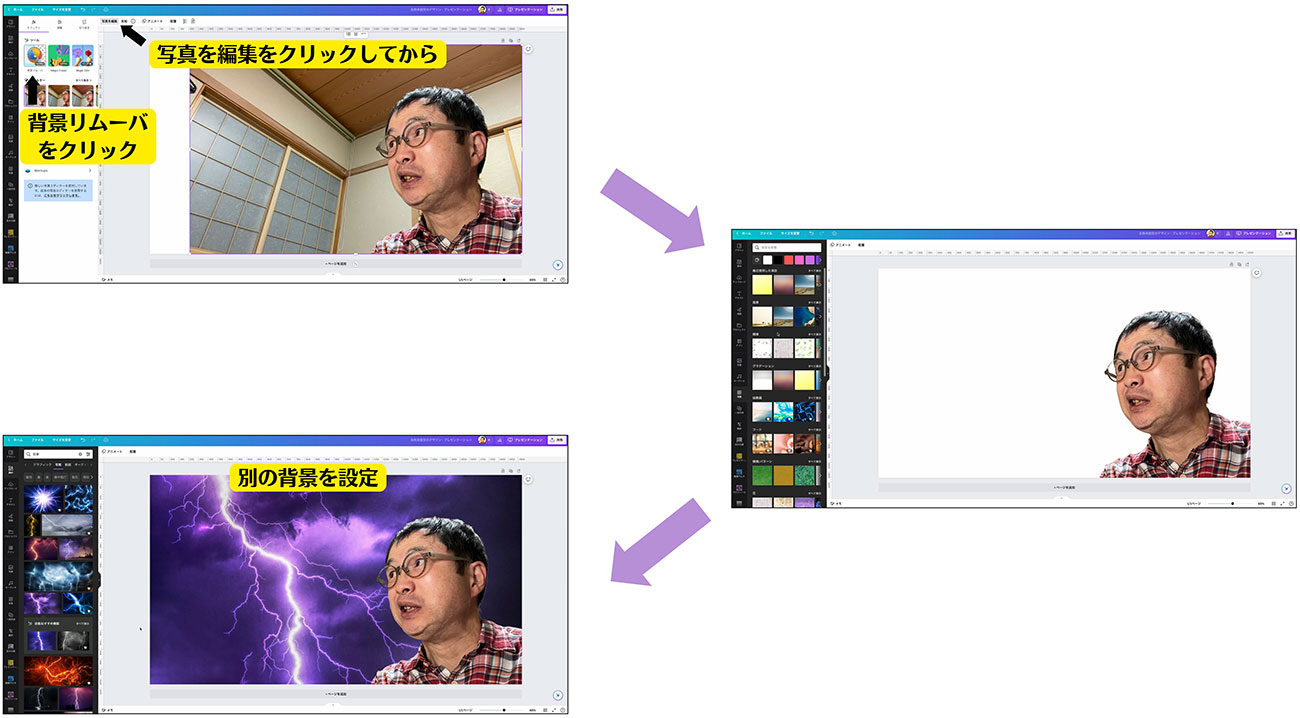
背景リムーバ
挿入した画像をクリックして、左上にある「写真を編集」をクリックします。左サイドバーの「背景リムーバ」をクリックすると自動で背景を削除してくれます。写真によってはきれいに背景を削除できない場合もありますが、その場合は手動で残った背景を削除できます。

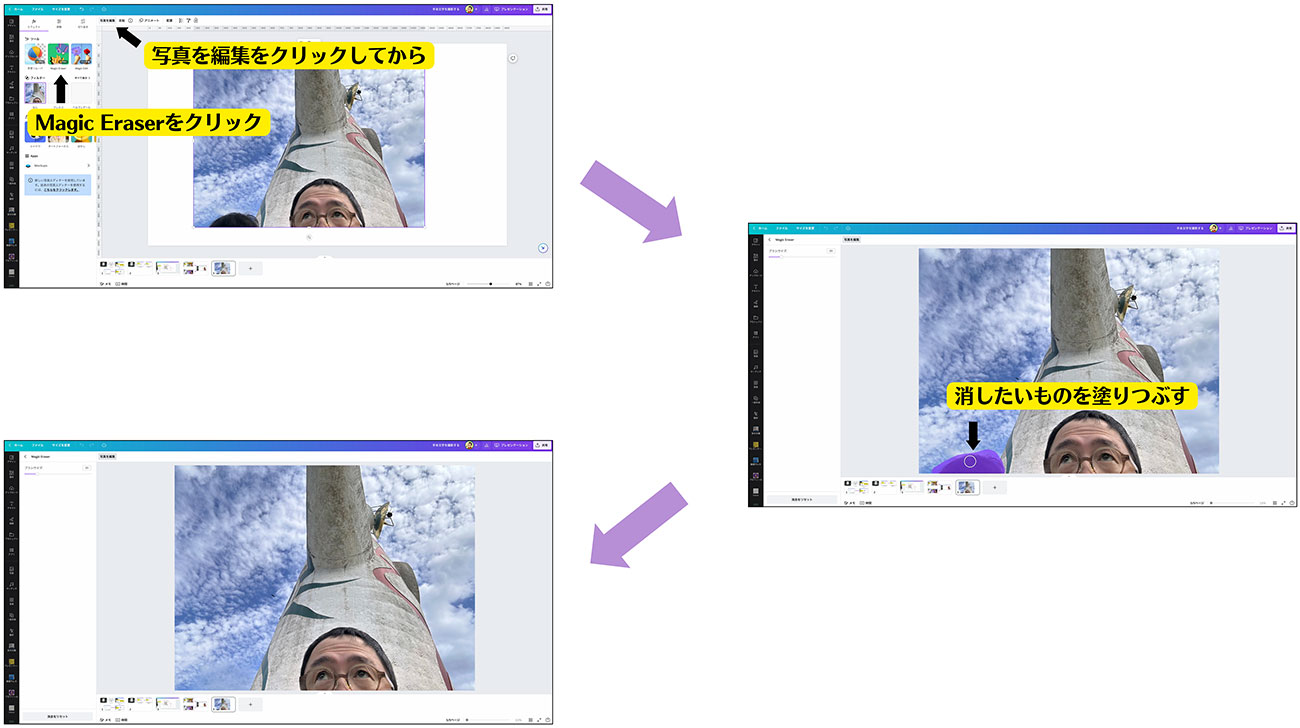
Magic Eraser
挿入した画像をクリックして、左上にある「写真を編集」をクリックします。左サイドバーの「Magic Eraser」をクリックして、消したいものを塗りつぶすと対象が削除されます。複雑な背景ではうまく消えない場合が多いようです。ちょっとした写真の修整にとても便利です。

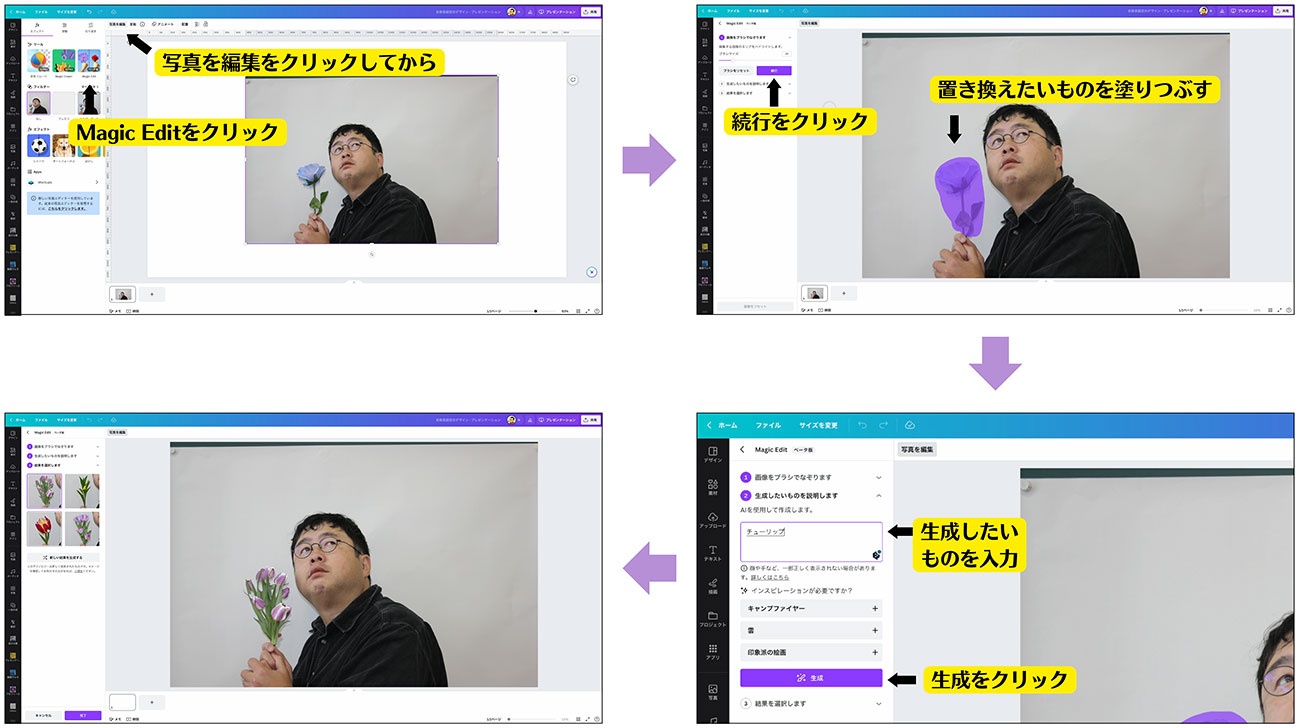
Magic Edit
挿入した画像をクリックして、左上にある「写真を編集」をクリックします。左サイドバーの「Magic Edit」をクリックし、置き換えたいものを塗りつぶして「続行」をクリックします。生成したいものを入力して「生成」をクリックすると、塗りつぶしたものがプロンプトで指定したものに置き換わります。
以下の例の「チューリップ」といった単純なものは比較的容易に生成できますが、複雑なものを生成したい場合はプロンプトの記述にコツがいります。また、日本語よりも英語のプロンプトのほうがイメージ通りのものができやすいです。

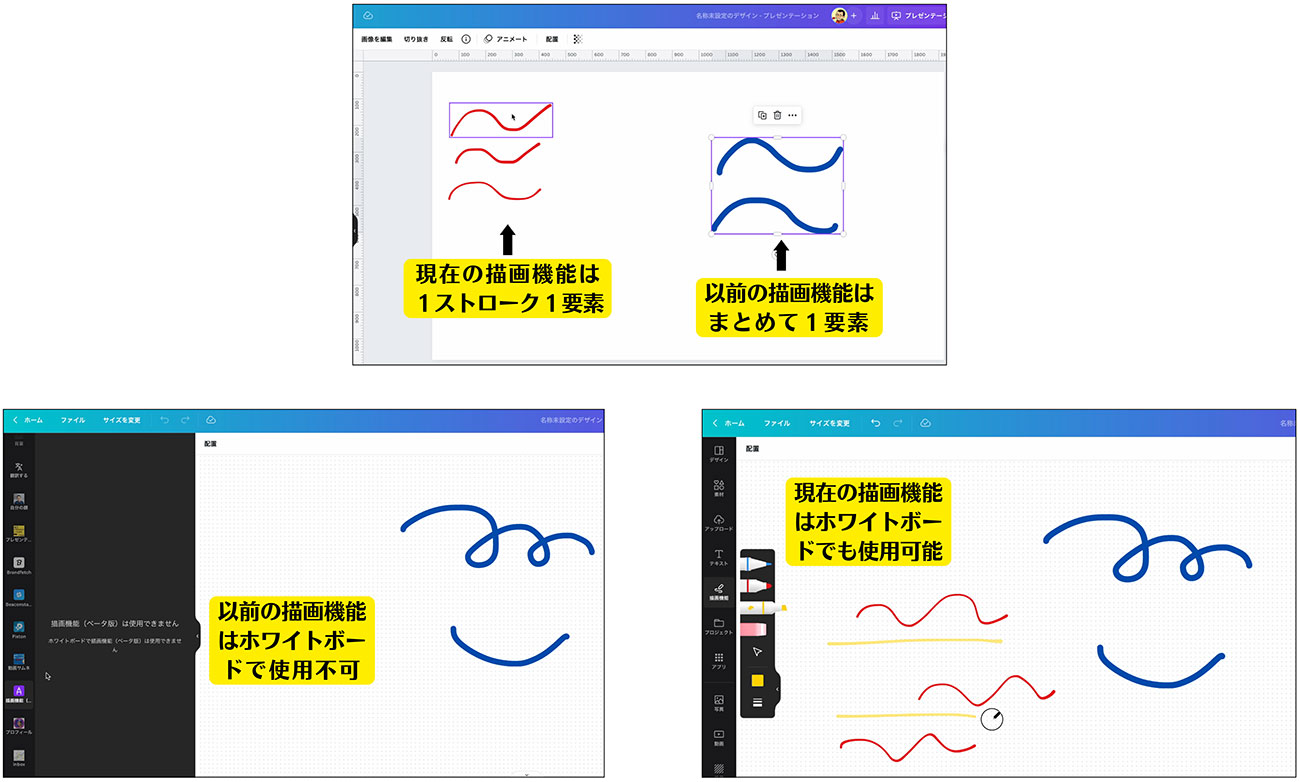
描画機能
描画機能自体は以前から実装されていましたが、これまでは一番使いたい「ホワイトボード」で使用できませんでした。新しい描画機能は「ホワイトボード」を含むすべてのデザインで使用できます。また細かい点ですが、以前の描画機能で描いた線はまとめて1つの画像として扱われていたため、後から色を変更することはできませんでした。
現在の描画機能では後から色を変更することも可能です。しかし、1ストローク1要素として扱われるため、イラストなどの凝った描画をしていると徐々に動作が重くなってきます。1つのデザインに配置できる要素数には上限があるため、共同作業で一斉に描画機能を使っていると、あっという間にデザイン上の要素数が上限に達する場合があるので注意が必要です。

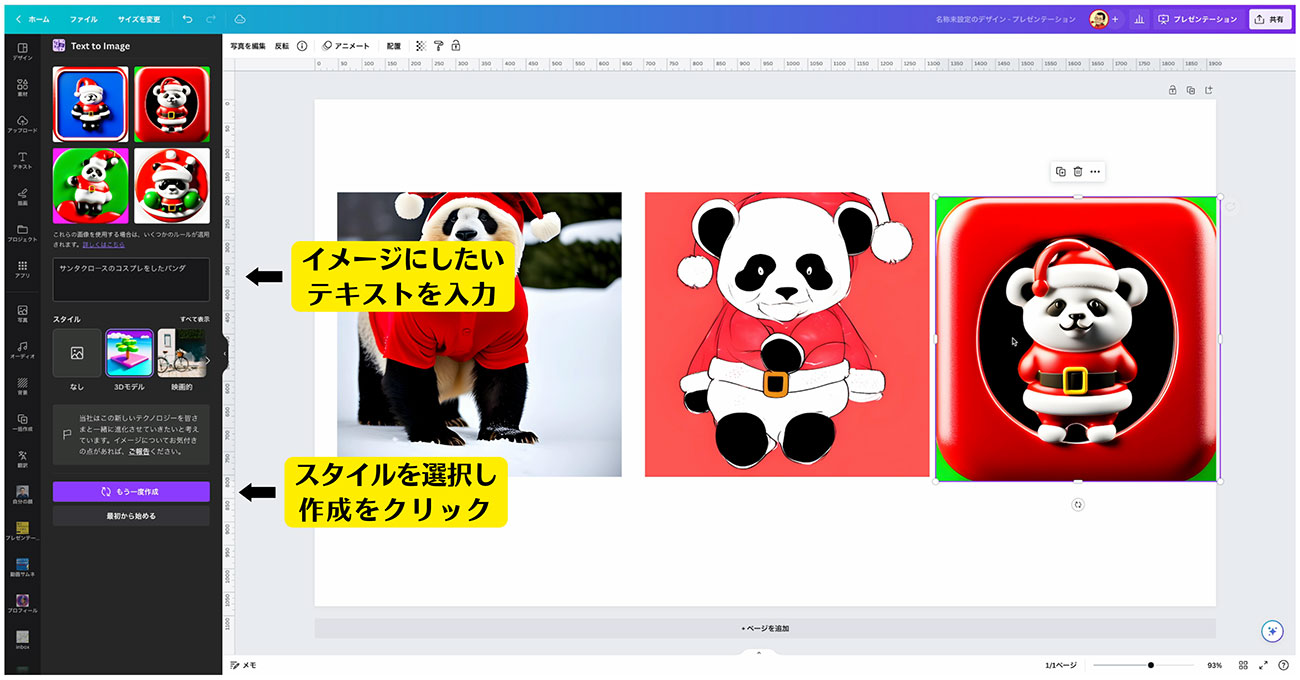
Text to Image
こちらはCanvaの画像生成AIです。文章生成型AIの「Magic Write」は子どもたちのアカウントでは使用できませんが、「Text to Image」は子どもたちも使用できます。
左サイドバーで「アプリ」をクリックして「Text to Image」をクリックします。画像にしたいテキストを入力して「イメージを作成」をクリックすると、テキストからイメージを生成します。日本語にも対応していますが、英語のほうが思い描いたイメージに近い画像を作成できます。作成した画像は「背景リムーバ」や「Magic Eraser」「Magic Edit」で加工できます。

では、これらの機能を実際に授業で使ってみましょう。



























